
Autor: Agustin Gonzalez Redondo
Code.org® es una organización estadounidense sin fines de lucro dedicada a ampliar la participación de los centros educativos en la divulgación actividades de programación informática.
Cada usuario puede crear una cuenta para guardar su progreso y sus proyectos. O simplemente comienza a programar sin cuenta alguna ya que todos los cursos y tutoriales están disponibles de forma gratuita.
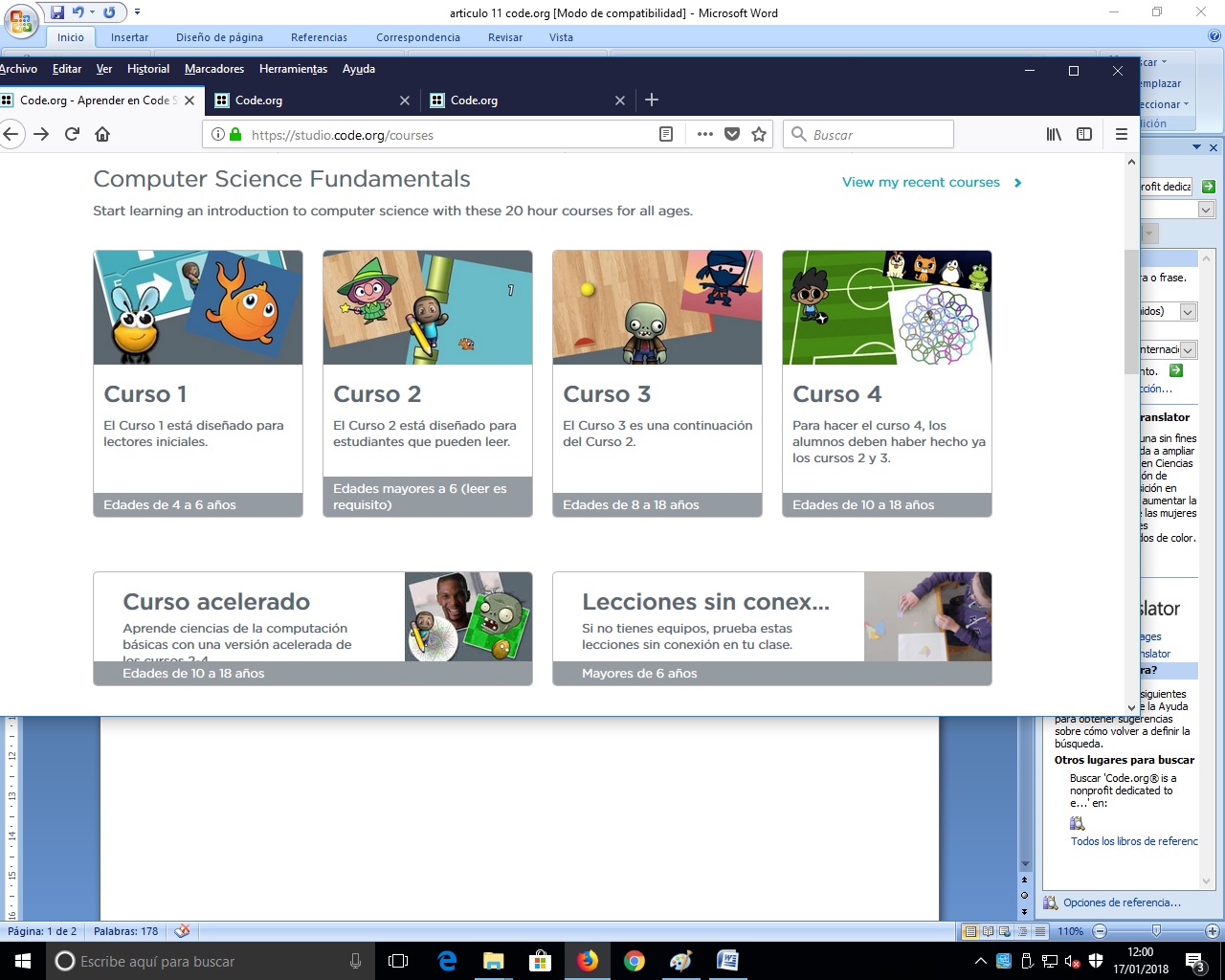
La Web, como ya se ha dicho, propone interesantes cursos auto-guiados para iniciarse en los fundamentos de las tecnologías de la información y la comunicación (TIC), dirigidos a usuarios de todas las edades:
- El Curso 1 está diseñado para permitir a los lectores primerizos crear programas informáticos que les ayuden a aprender a colaborar con otros, desarrollar habilidades de solución de problemas, y perseverar en tareas difíciles. Recomendado para edades entre 4 y 6 años.
- El Curso 2 está diseñado para estudiantes que pueden leer y no tienen experiencia previa en programación. En este curso los estudiantes crearán programas para resolver problemas y desarrollar juegos interactivos o historias. Se recomienda niños mayores de 6 años que saben leer.
- Curso 3 diseñado para estudiantes que han realizado con anterioridad el Curso 2. Los estudiantes van a trabajar con conceptos programación más avanzados que los vistos en el curso previo para crear soluciones más flexibles a problemas más complejos. Recomendado entre edades de 8 a 18 años.
- El curso 4 está pensado para alumnos que ha realizado previamente los cursos anteriores y quieren profundizar en los temas de programación para resolver problemas más complejos, se crearán durante el curso historias y juegos interactivos. Ideal para edades entre 10 y 18 años.

Existen a su vez otros dos cursos, el primero de ellos un curso acelerado de 20 horas de programación en el que pueden iniciarse alumnos de todas
las edades. Y el segundo consta de un número de ejemplos y ejercicios prácticos pensados para trabajar los fundamentos de los lenguajes de programación sin necesidad de utilizar recurso informáticos ni una conexión a internet.
Para realizar las actividades de programación, sólo es necesario seguir el tutorial del curso seleccionado. En cada uno de estos cursos la web emplea
conocidos personajes de animación con la intención de llamar la atención de los estudiantes, especialmente los más pequeños.
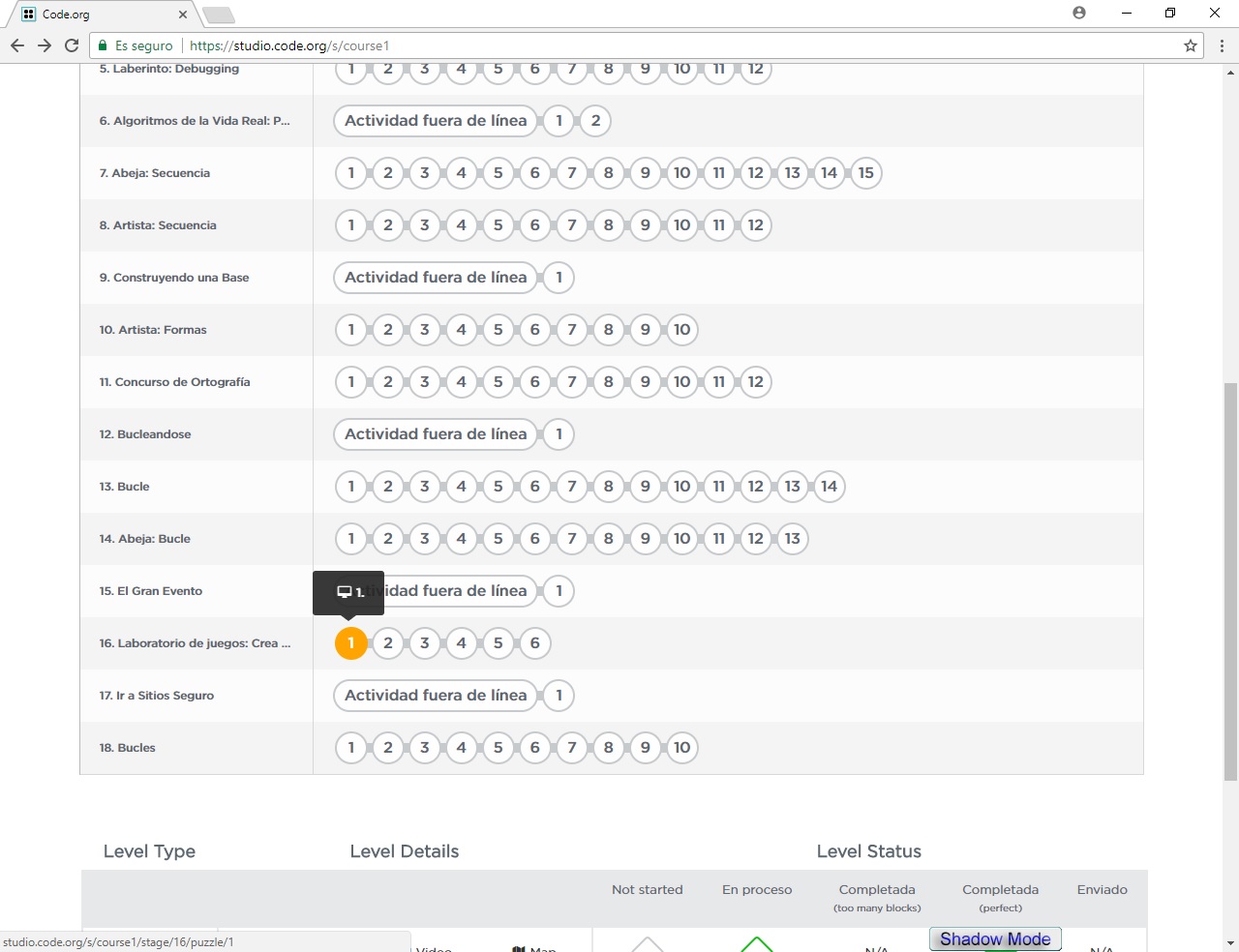
Una vez elegido el nivel a cursar, se accede a los contenidos mediante un doble click del ratón. Los contenidos aparecen ordenados por actividades (cada vez más difíciles) que cuentan, cada una de ellas, con una serie de ejercicios guiados de dificultad creciente (figura 1.2).
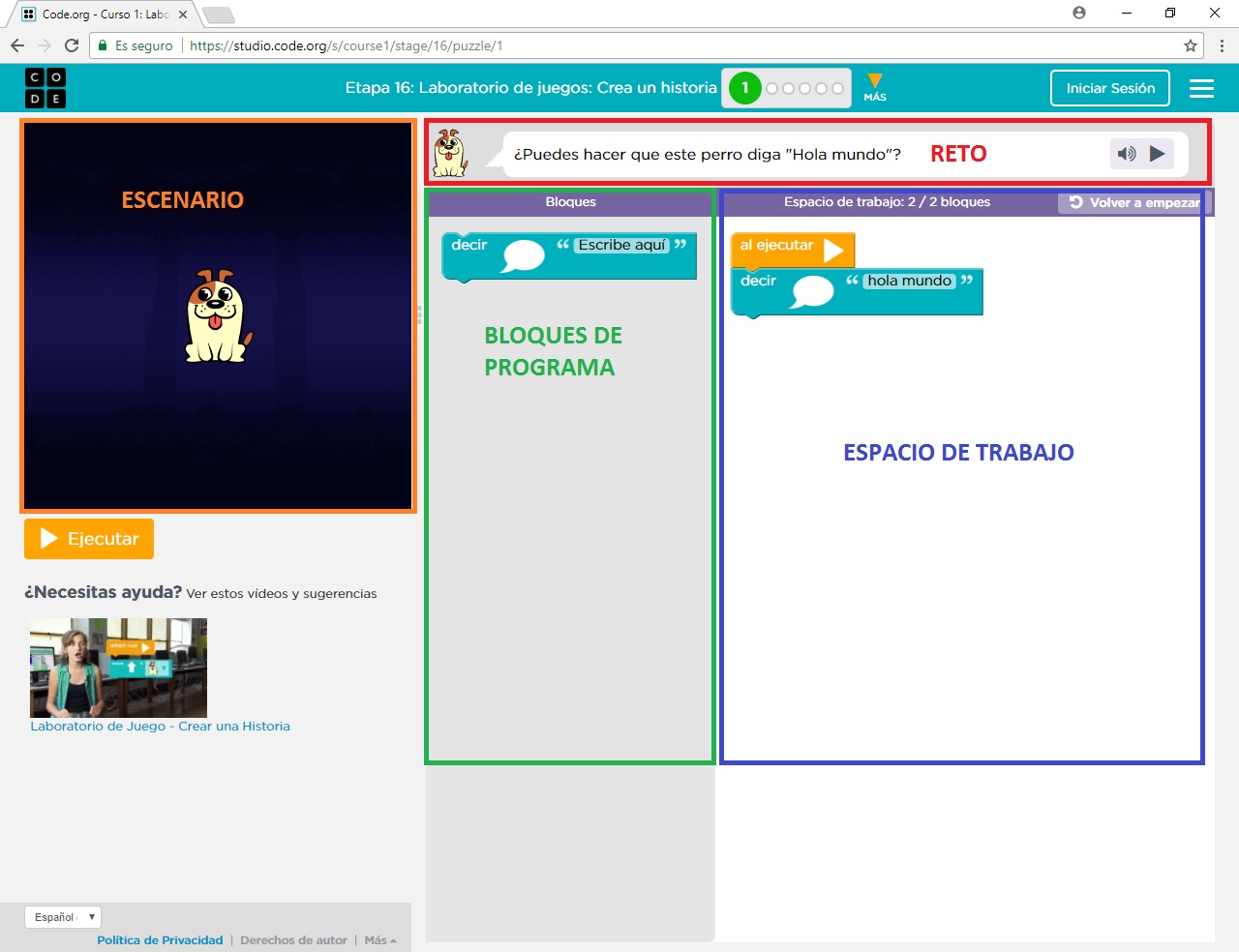
Cuando se ejecuta el ejercicio se pueden distinguir diferentes zonas:
- Escenario: lugar donde tiene lugar el desarrollo de la acción, y donde se debe realizar con exactitud los ejercicio planteados en cada ejercicio.
- Reto: tareas que los objetos protagonistas de la acción deben llevar a cabo por programación.
- Bloques de programa: estas son las distintas órdenes que el usuario puede dar a los objetos para que realice la acción. Conforme aumenta la dificultad de los ejercicios aparecen un mayor número de órdenes que permiten dar versatilidad a la ejecución del programa.
- Espacio de trabajo: lugar destinado a escribir las órdenes con las que los objetos ejecutarán un programa completo.

El ejercicio acaba cuando el objeto protagonista ha cumplido completamente con las tareas encomendadas. Sirva como ejemplo realizar una actividad del primer curso, dedicado especialmente para iniciar a los más pequeños en este mundo, donde se creará una historia animada entre animales:
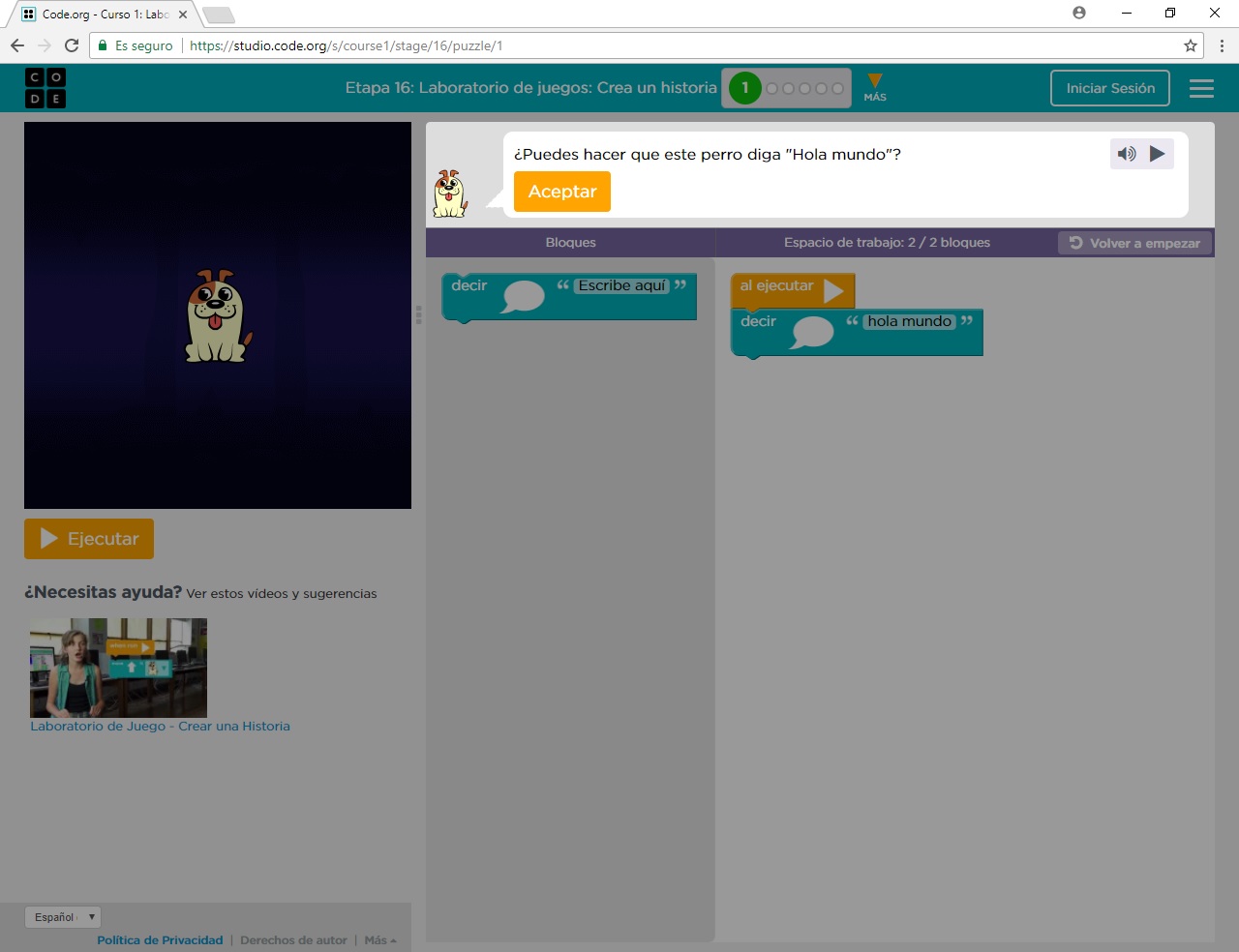
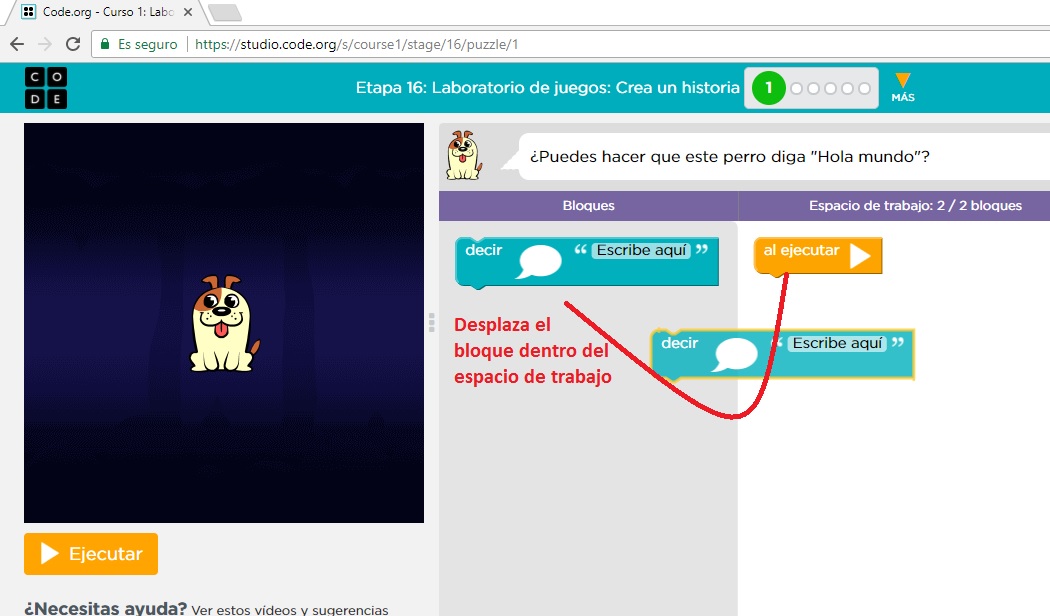
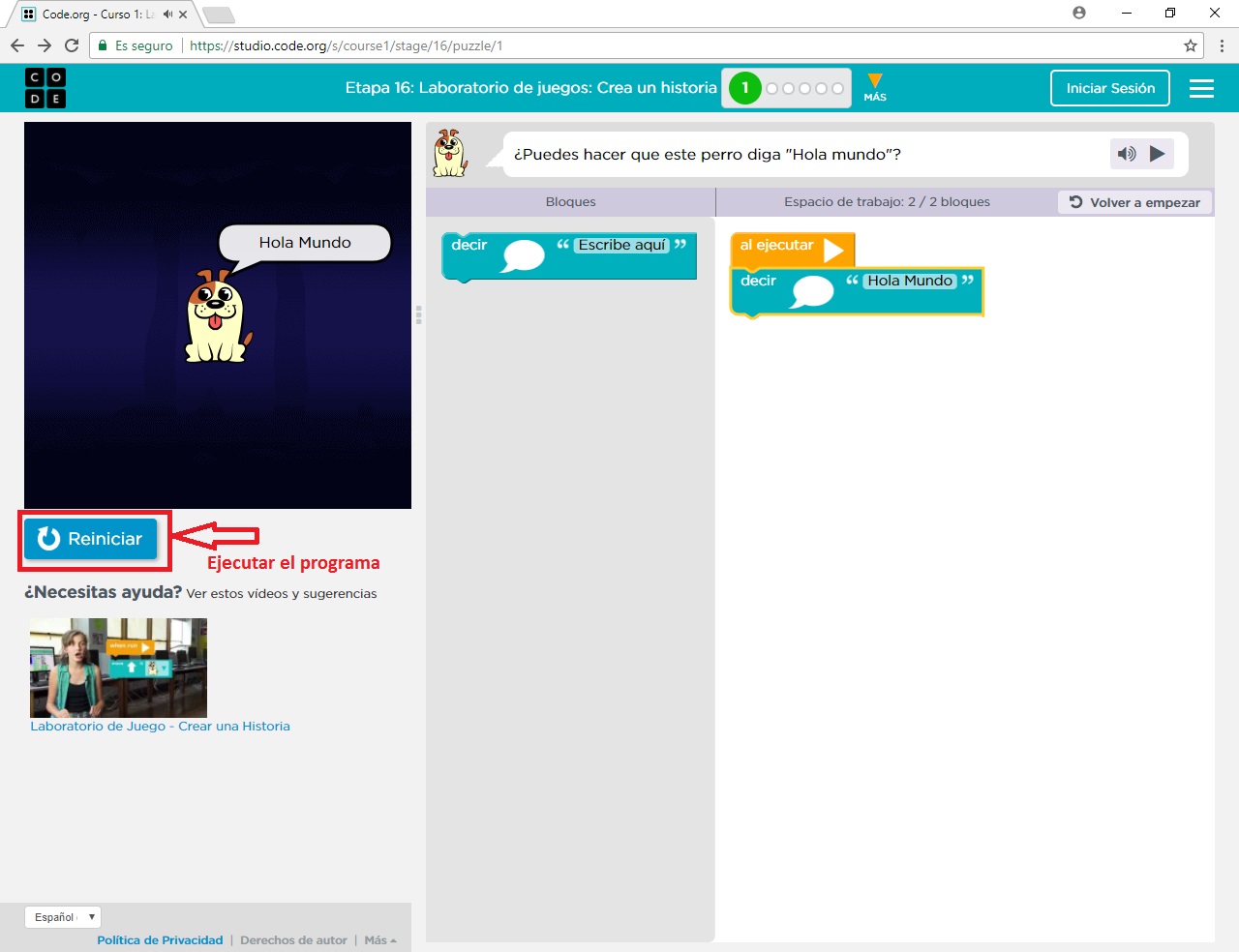
- La primera actividad, figura 1.4, la más sencilla de todas, pide al usuario que programa al objeto para que diga una frase determinada, en esta caso “Hola mundo”. Se trata de un trabajo sencillo, ya que para facilitar la tarea la web incorpora únicamente los bloques necesarios para poder desarrollar el programa con garantías, y basta con arrastrar las ordenes desde la zona de bloques de programas al espacio de trabajo y colocarlos en el orden adecuado, figuras 1.5 y 1.6.
 |
 |
 |
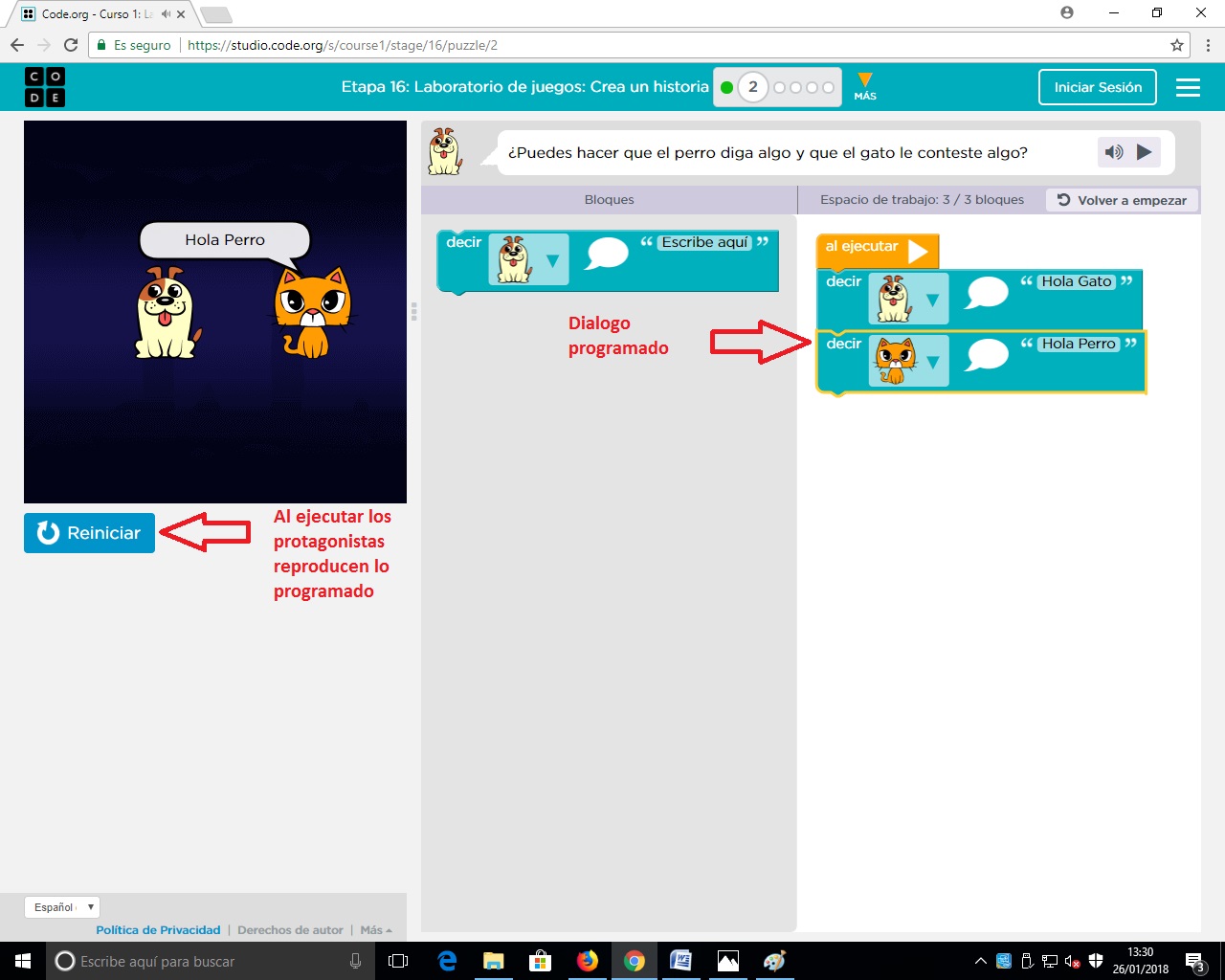
- La segunda actividad, también sencilla es una continuación de la primera, en la cual se pide llevar a cabo un dialogo entre mascotas, figura 1.7.

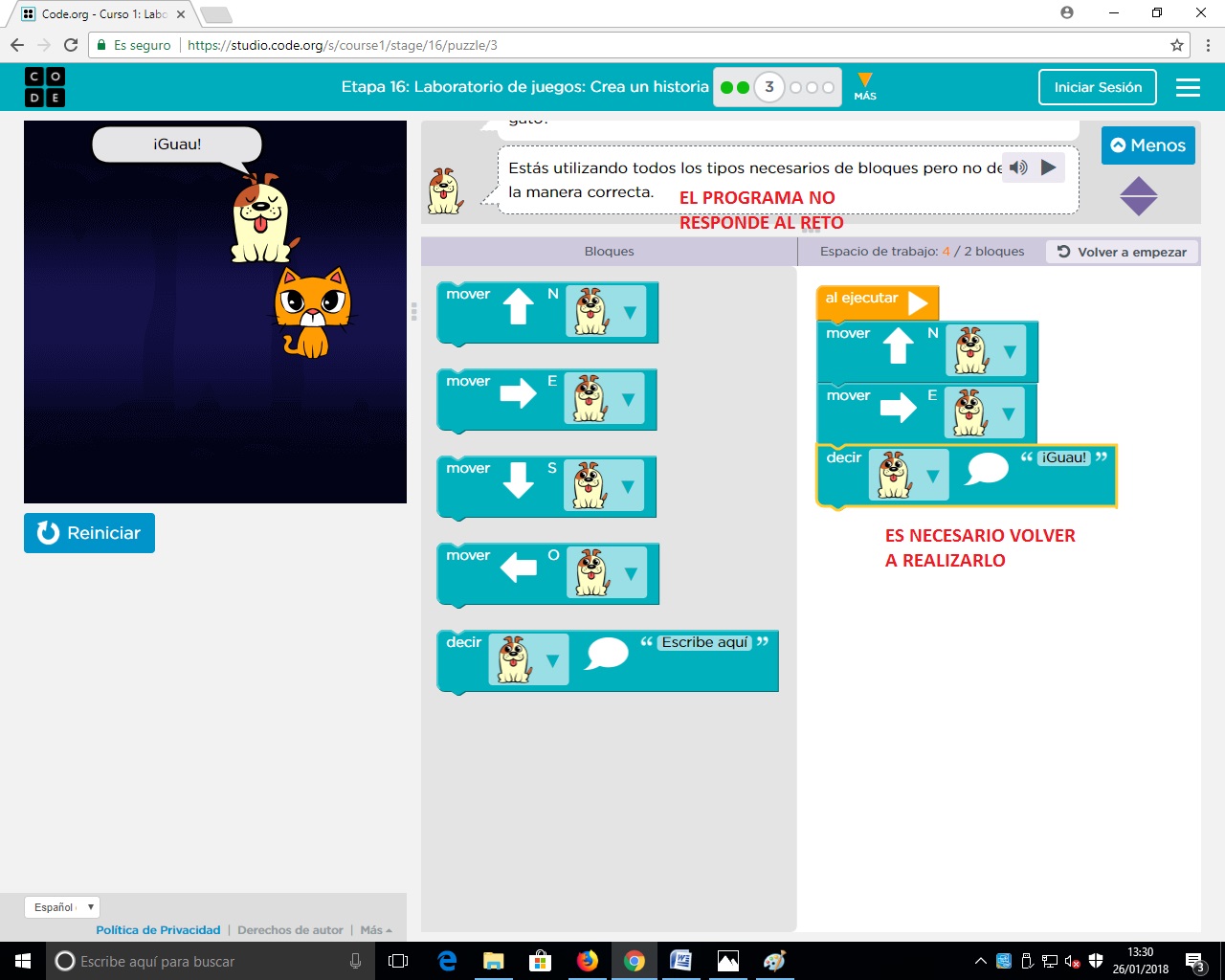
- En la tercera tarea ya aparecen más bloque de programas, y se complica levemente, ya que si no se realiza con precisión la herramienta no lo indica pidiéndonos que llevemos a cabo una corrección del programa, figura 1.8. Una corrección del programa adecuada nos permitirá concluir con la actividad.

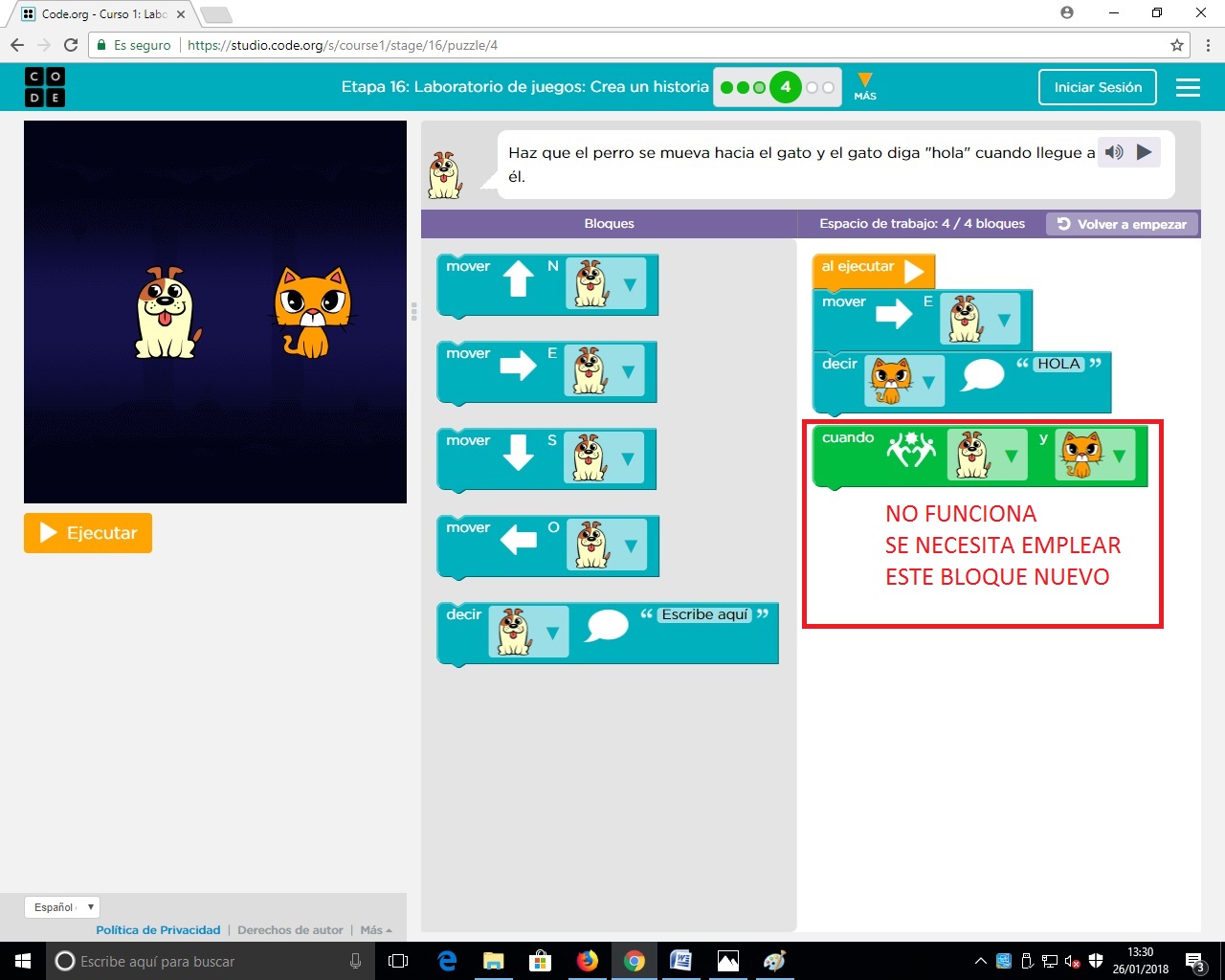
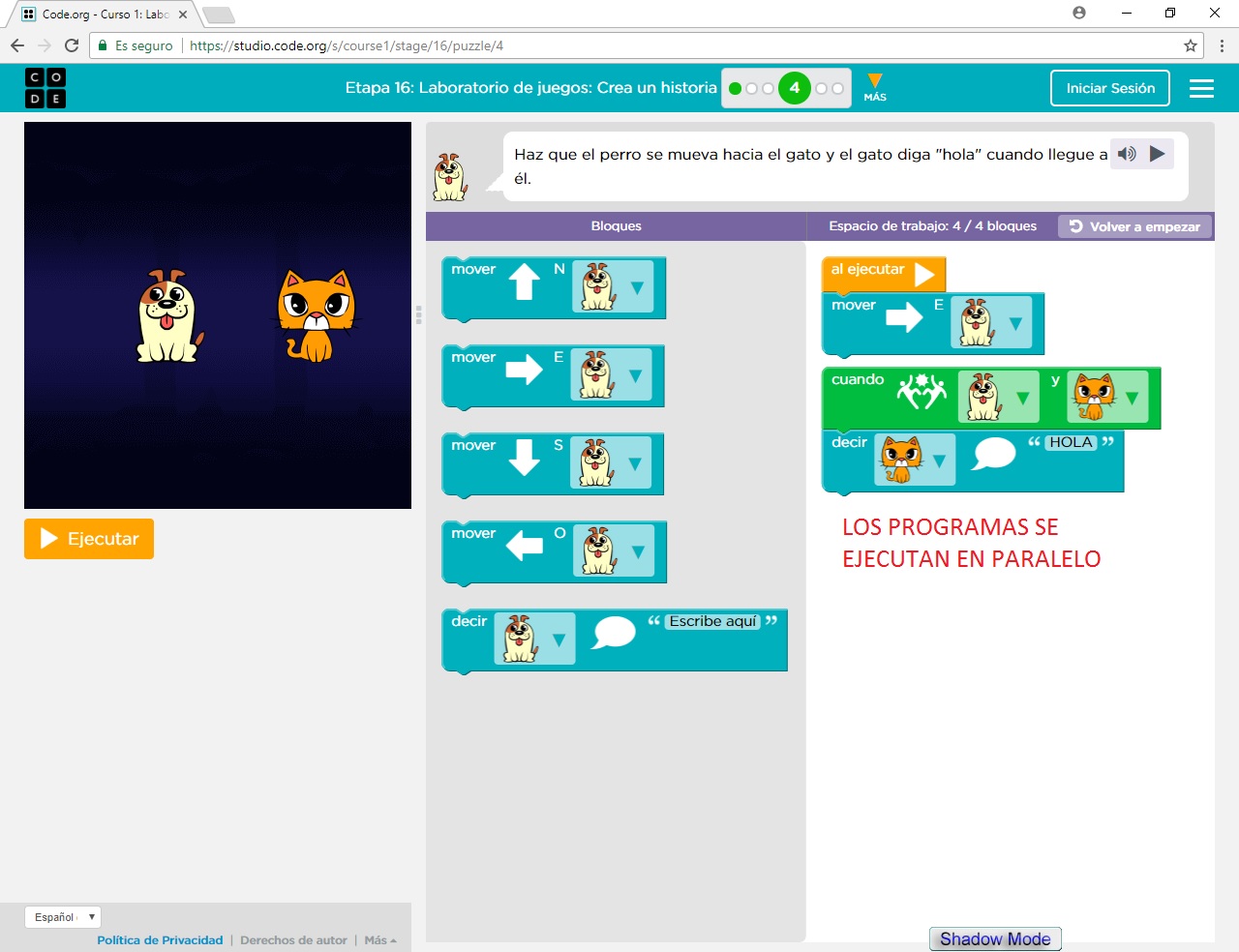
- Code.org también permite realizar programación en paralelo, por un lado realizar un desplazamiento, y por otro una pregunta condicional, cuando se encuentra las dos mascotas se da comienzo a un dialogo. Como siempre, si el programa no se ajusta a lo exigido aparece un mensaje de error que nos pide corregirlo, figura 1.9. Una vez se ha cambiado correctamente, figura 1.10, permite continuar con la programación de nuevas actividades.
 |
 |
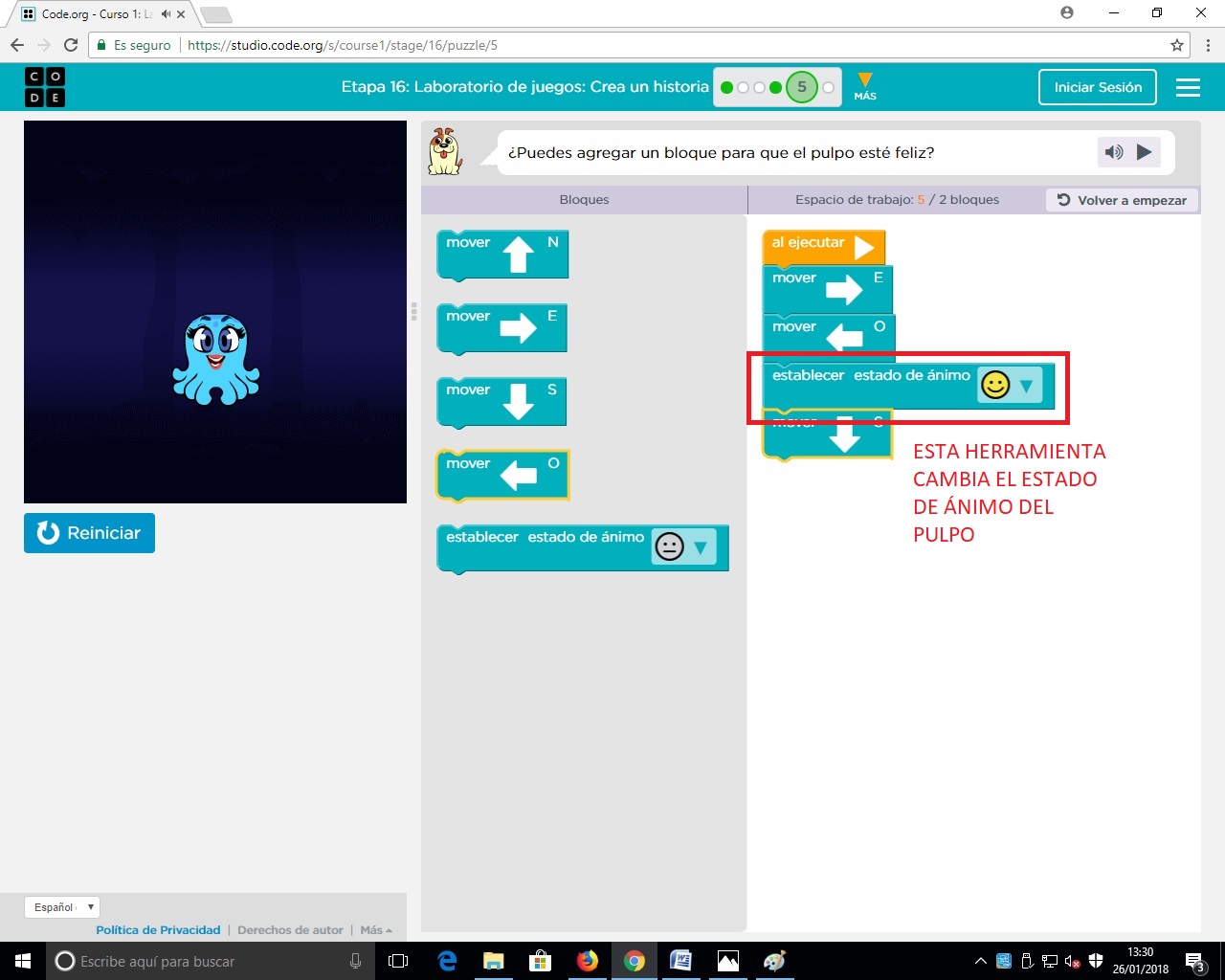
- En esta tarea aparece un nuevo bloque de herramientas, estado de ánimo de la mascota, que le permite cambiar su aspecto siempre que se lo ordenemos, figura 1.11.

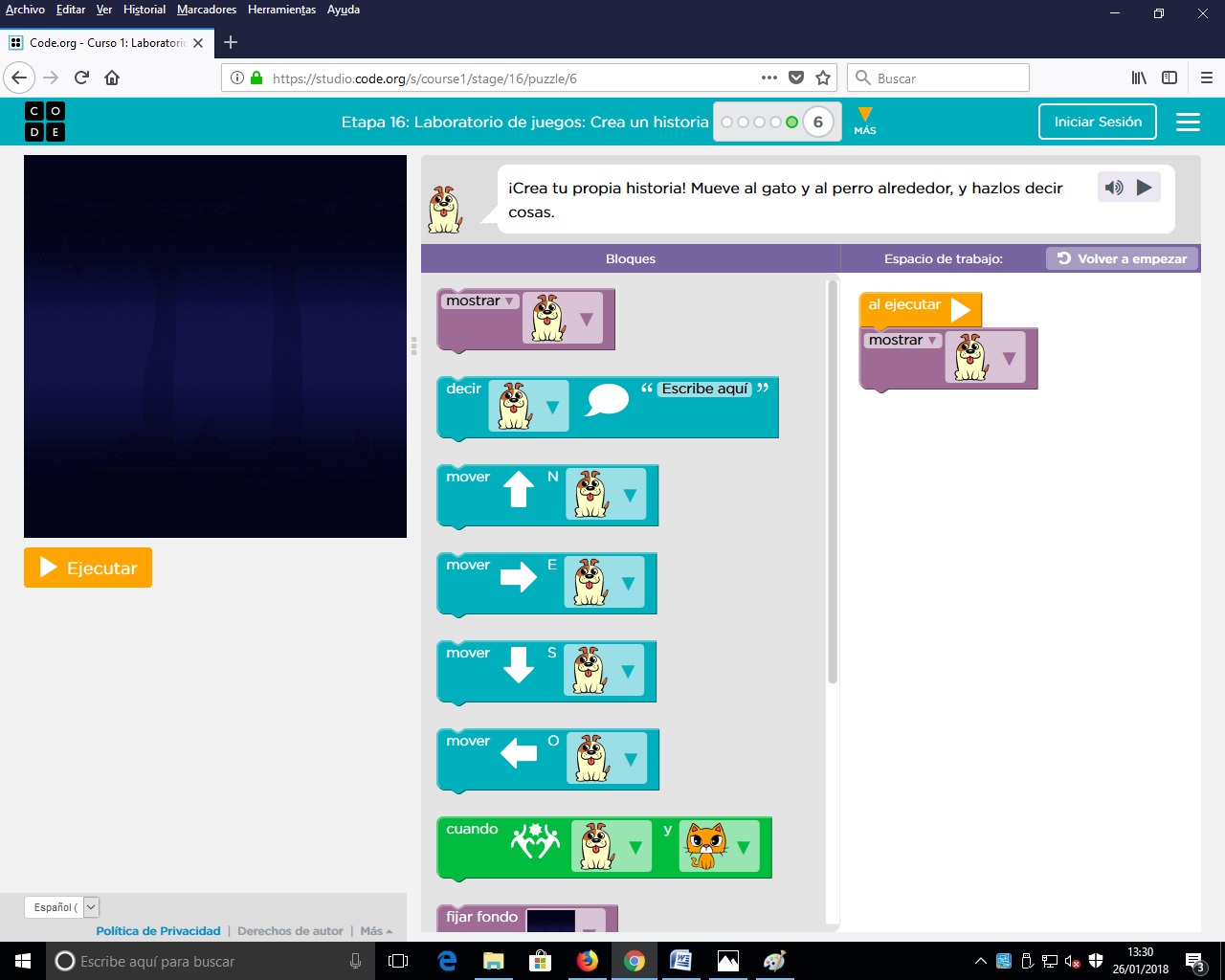
- La última actividad anima al usuario a realizar un programa libre, donde se deben emplear los bloques de herramientas que se ha conocido durante el proceso, figura 1.12, por lo que con un poco de imaginación se puede crear una historia divertida, que os animamos a hacer.

En definitiva la web code.org es una herramienta de trabajo sencilla que permite iniciar en el mundo de la programación a usuarios de todas las edades y niveles, bien a través de cursos guiados o actividades independientes, que aumentan su dificultad conforme se avanza en su realización. Además la presencia de personajes conocidos, especialmente entre los más pequeños hace de esta web una herramienta ideal para la iniciación de los más pequeños en los lenguajes de programación.