Autor: Agustin Gonzalez Redondo. M Rocío García de la Fuente.
Tal y como aparece en su página web https://www.alice.org/, Alice es una plataforma virtual que permite, de una manera sencilla contar historias creando elementos interactivos que son fácilmente programables mediante un sistema de bloques, ideal para comenzar a programar (figura 1).
El innovador entorno de programación basado en bloques facilita la creación de animaciones, la creación de narraciones interactivas o la programación de juegos simples en 3D. A diferencia de muchas de las aplicaciones de codificación basadas en bloques, Alice motiva el aprendizaje a través de la exploración creativa. La aplicación está diseñada para enseñar habilidades de pensamiento lógico y computacional, principios fundamentales de programación y ser una primera exposición a la programación orientada a objetos. El Proyecto Alice, a través de su página web, proporciona herramientas y materiales complementarios para enseñar a programar a un amplio espectro de edades en la educación de ciencias de la computación.
Su página web, además de tener la posibilidad de descargar la aplicación de forma gratuita, cuenta una biblioteca completa de contenido, desde cómo instalar el software hasta tutoriales simples sobre todos los diferentes componentes y características de la interfaz, consejos y trucos para implementar diferentes animaciones y elementos interactivos. Cuenta también con lecciones independientes, que de forma sencilla y modular tratan distintos conceptos o habilidades, así como una serie de ejercicios y proyectos propuestos ideales para practicar (figura 2).

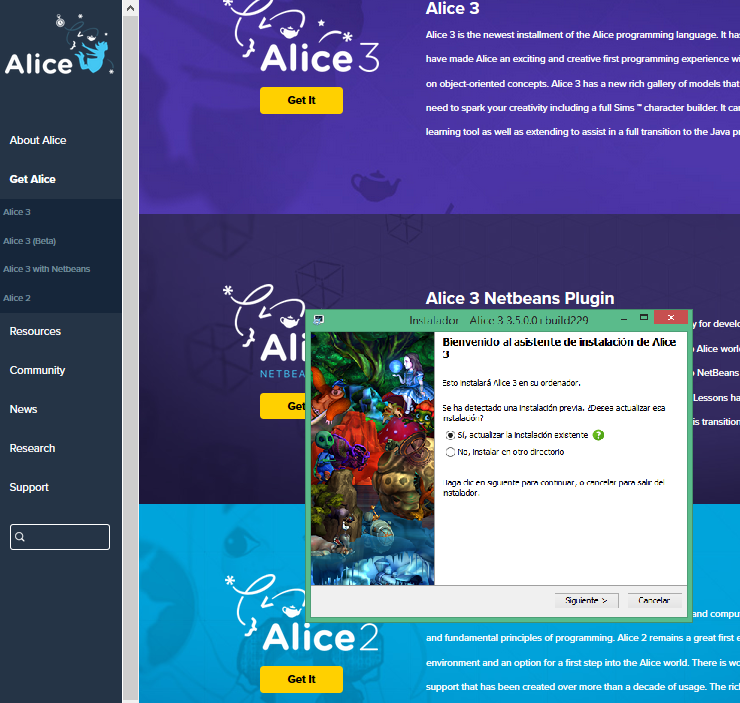
Para descargar la aplicación basta con acceder al link Get Alice que aparece en el menú lateral y descargar la versión que más se adapte a nuestras necesidades, Alice 3 o Alice 2. Una vez descargado el ejecutable se instala como cualquier otra aplicación siguiendo los pasos del asistente de instalación que nos guiará a través de ella, proporcionando las diferentes opciones de configuración del programa (figura 3).

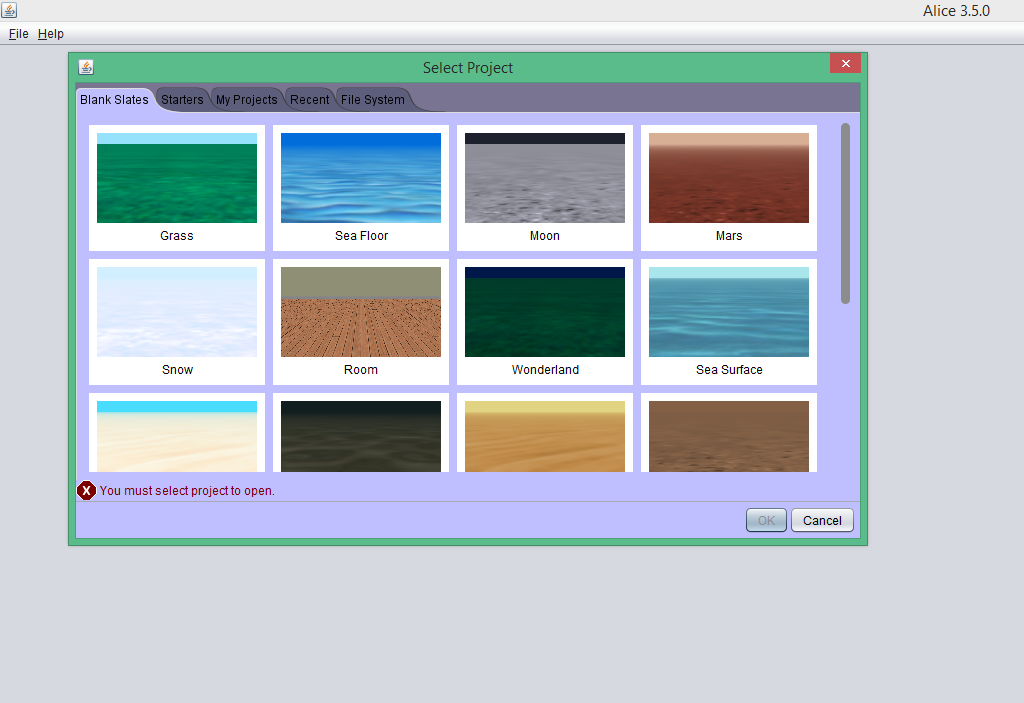
Una vez instalado el programa, tras ejecutarlo, y abrir un nuevo proyecto, su aspecto inicial es el siguiente, un cuadro de dialogo donde seleccionar una escena inicial donde desarrollar la acción (figura 4).

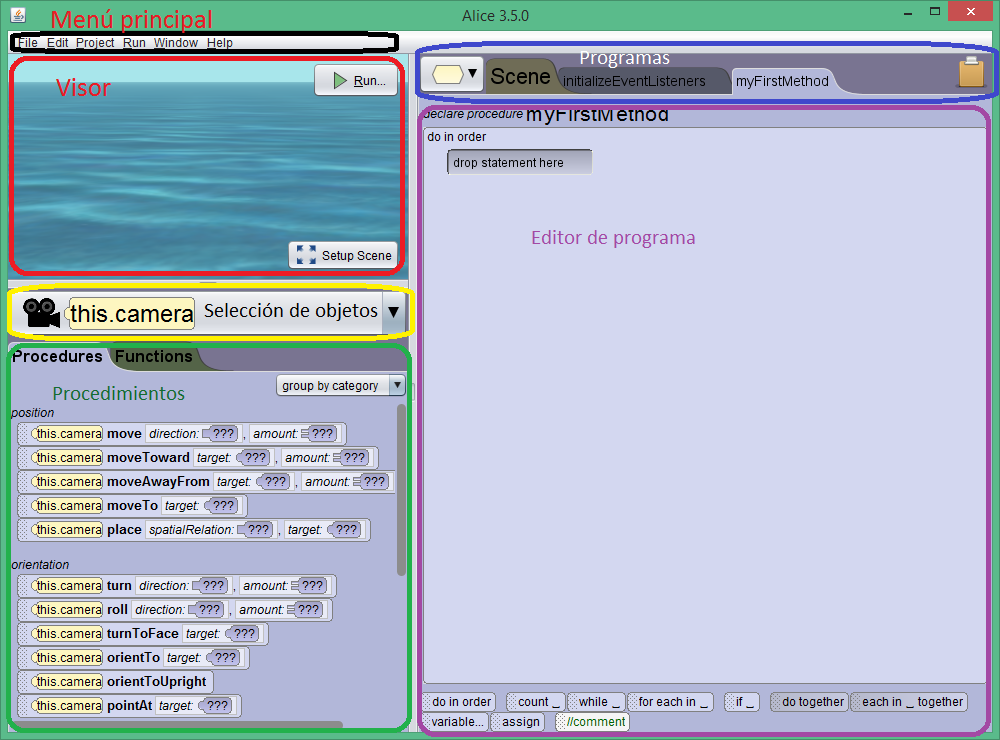
Tras seleccionar uno de ellos, por ejemplo: Sea Surface, se abren todas las posibilidades del programa, en una ventana dividida en diferentes espacios de trabajo (figura 5), que a continuación detallaremos:

- Menú principal: donde se encuentran las principales funciones del programa, abrir, crear nuevos programas, guardar, editar, ejecutar los programas, etc. Con un aspecto similar al de otros programas de uso general.
- Selector de objetos: permite elegir el objeto que se desea programar, y tener acceso a las diferentes métodos, generales o particulares.
- Procedimientos: Contiene los bloques de programación del objeto seleccionado. Para utilizarlos basta con arrastrarlos al editor del programa.
- Programas. Las distintas pestañas permiten seleccionar los programas realizados sobre cada objeto.
- Editor de programa: contiene el programa que el objeto deberá seguir, en el orden deseado por el programador. En su parte inferior aparecen métodos generales como condicionales, bucles, etc.
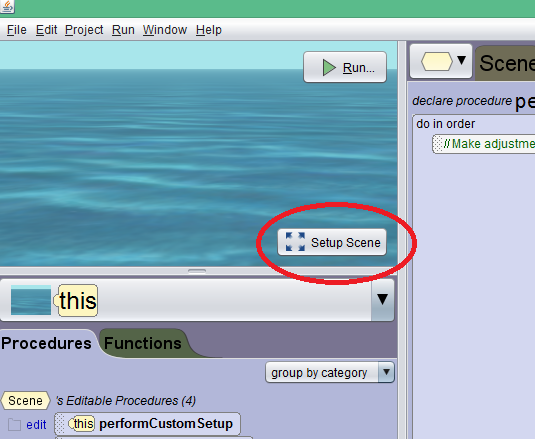
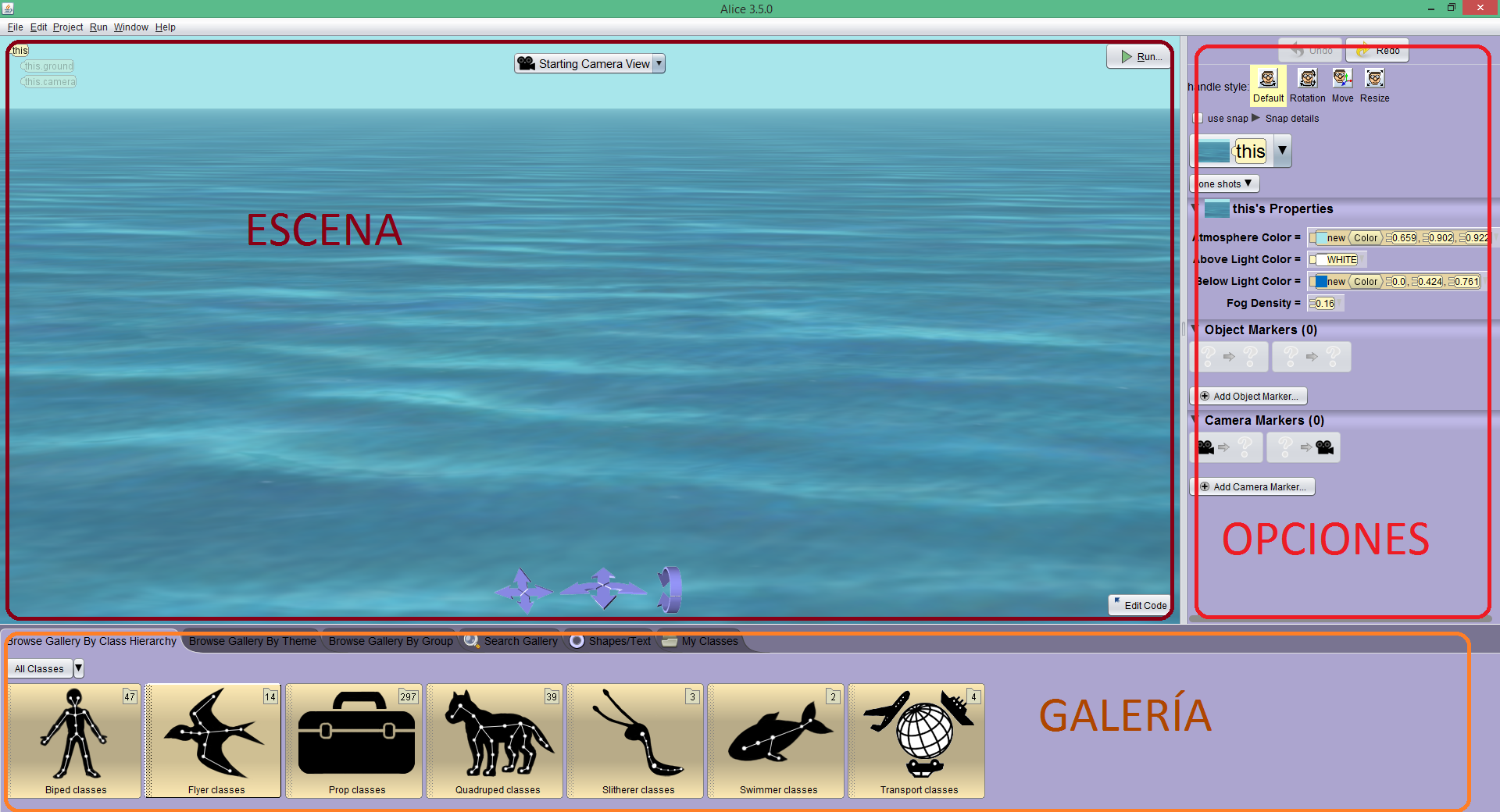
Hasta ahora se ha visto, la pantalla principal, pero para dar comienzo a una animación es necesario disponer de un editor gráfico que permita incluir los diferentes escenarios y objetos que actúen como protagonistas de cada historia. Para ello Alice dispone además una serie de herramientas, a las que se accede a través del botón “Setup Scene” (figura 6), y que permite personalizar cada uno de los escenarios. Una vez se accede al modo de edición gráfica, se pueden observar tres zonas diferenciadas (figura 7):
 |
 |
- Escenario: Lugar donde se colocarán los diferentes objetos, paisajes u objetos que conformarán el marco de la historia, así como los protagonistas que cobrarán vida en la animación.
- Un cuadro de opciones: donde se puede configurar propiedades como el color, la densidad, etc. Propias del objeto seleccionado, y que permitirá personalizarlos.
- En la galería aparecen clasificados los distintos objetos, por su forma (animales, personajes, plantas, objetos, etc.), o por temas (África, India, Amazonía, Océanos, etc.), e incluso se puede acceder a clases personalizadas por el programador en la pestaña My Classes.
Para iniciarse con el programa, y a modo de ejemplo, en este artículo se realizará una primera configuración del escenario, para cambiar su aspecto, y se añadirán diferentes objetos para situar inicialmente la acción:
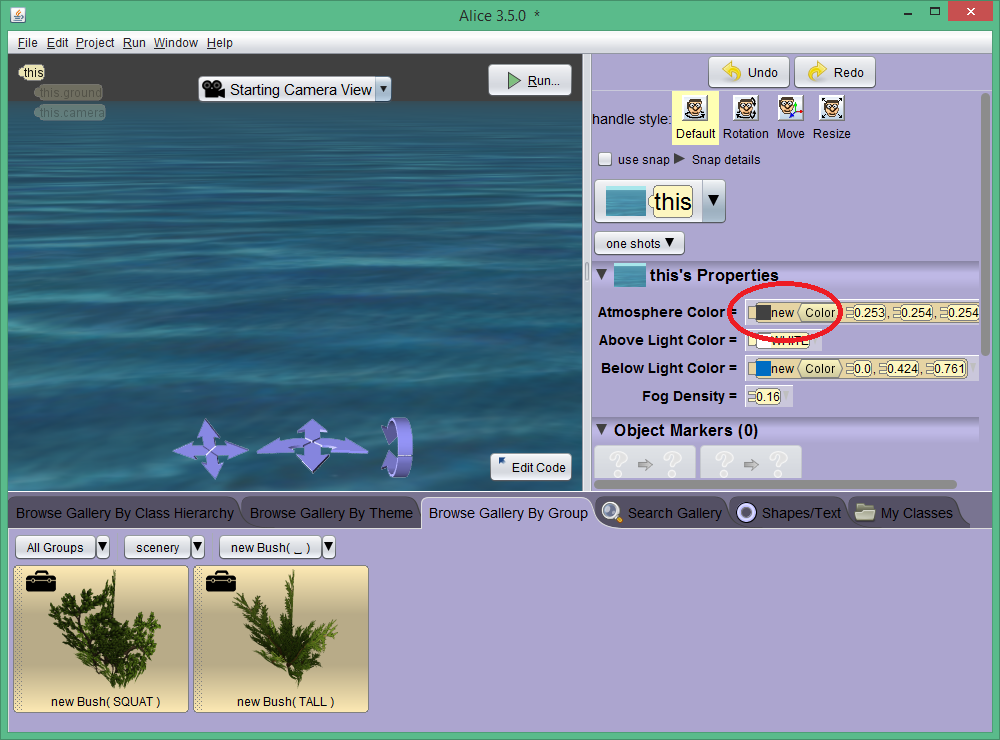
- Seleccionando el objeto “this” del cuadro de opciones, al cambiar el color del fondo a un color oscuro, la escena se sitúa durante la noche (figura 8).

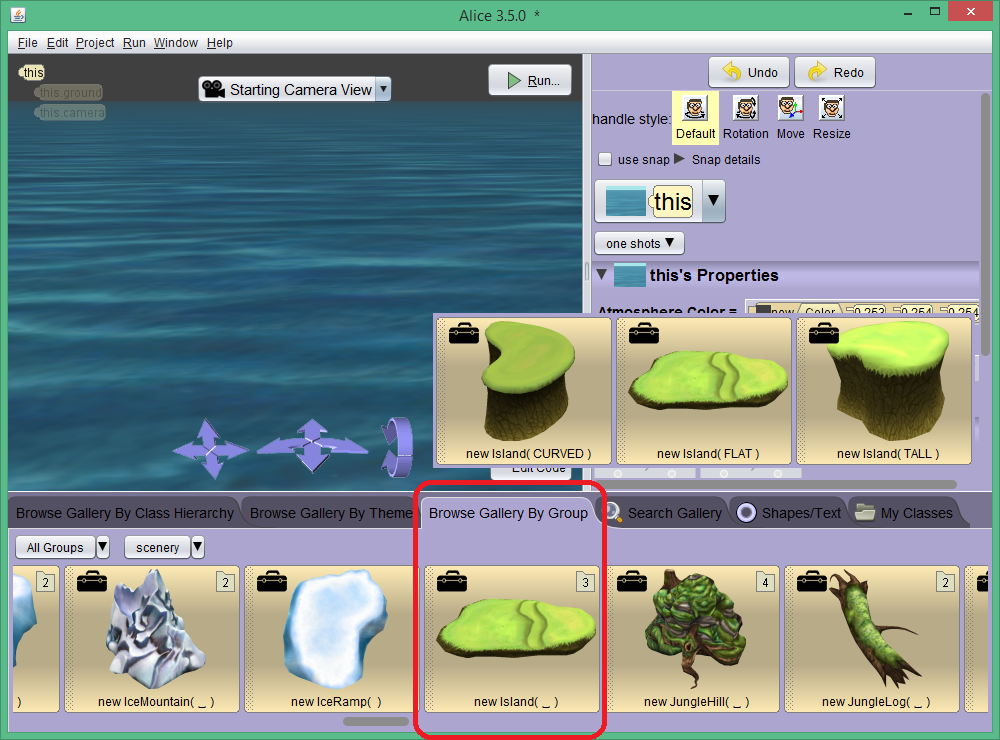
- Se puede incluir sobre el mar una isla, en la que se va a llevar a cabo la acción, (figura 9), sin más que buscar en su correspondiente galería (ordenación por grupos), seleccionar la que más se adapte a nuestras necesidades y arrastrarla a la posición deseada del escenario.

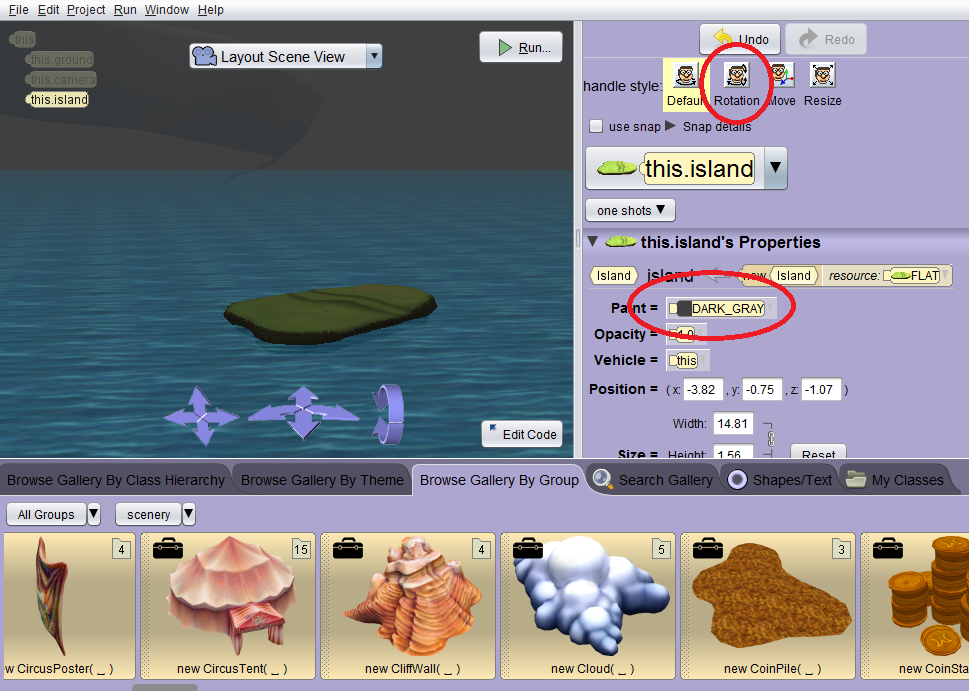
En este caso como en el anterior se van a modificar los parámetros del objeto this.island, primero rotando la isla a un posición deseada, y en segundo lugar oscureciéndola levemente para que dé la sensación de noche (figura 10).

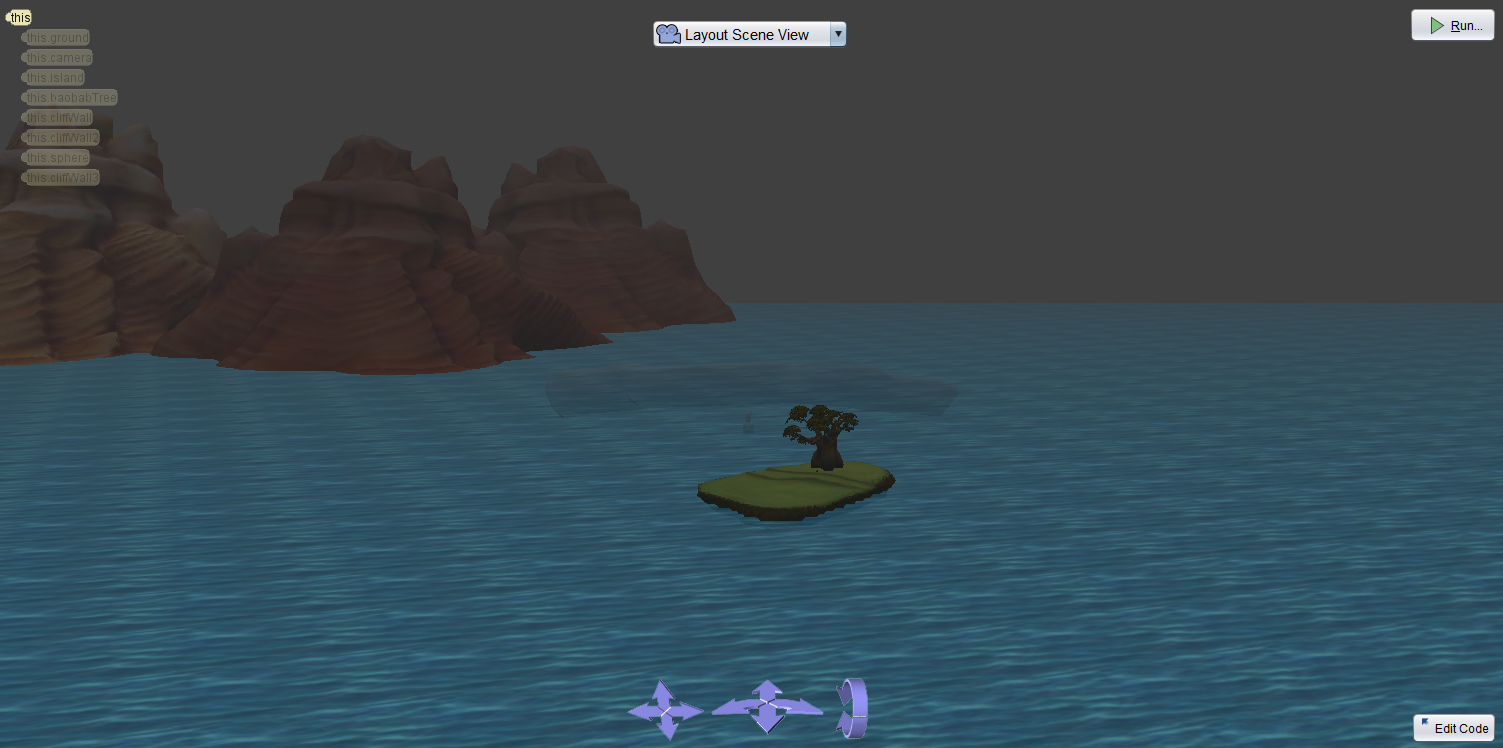
- De la misma forma incluiremos un árbol en la isla, y unas montañas sobre el horizonte, para lo que se recurrirá a tres acantilados convenientemente modificados, tamaño 25, cambiando su posición hacia la línea del horizonte, y por último su color a un gris oscuro para dar la sensación de oscuridad (figura 11).

Hasta este momento nos hemos centrado en la etapa de diseño del escenario y en situar la vista adecuada para la acción (movimiento del ratón con las diferentes teclas pulsadas, izquierda, ruleta central).
En el siguiente artículo sobre Alice trataremos los aspectos relacionados con la programación de los diferentes objetos, mientras tanto explorar todas las posibilidades de diseño del programa puede ser una tarea de los más atrayente.
Autores: M. ROCÍO GARCÍA DE LA FUENTE Y AGUSTÍN GONZÁLEZ REDONDO