

Autor: Agustin Gonzalez Redondo. M Rocío García de la Fuente.
Vamos a realizar un nuevo programa empleando para ello la versión 3.5 de Scratch Desktop, descargable desde su página web. Esta versión, más actualizada que la 2.0 posee las mismas utilidades que la versión anterior (figura 2), es decir:
- Herramientas de movimiento: permite desplazar al personaje.
- Herramientas de apariencia: cambiar el aspecto de un objeto o entablar una conversación.
- Herramientas de sonido: incluye efectos, música, etc.
- Eventos: Indican cómo y cuándo iniciar la acción y permite interactuar a través del teclado o el ratón.
- Sensores: Relaciona al objeto con su entorno (colores, objetos), e incluso con periféricos como el ratón o el teclado.
- Operadores: herramientas para realizar operaciones matemáticas.
- Variables: permite designar una cantidad susceptible de tomar distintos valores numéricos.
- Mis bloques: funciones creadas por el programador con un cometido específico.
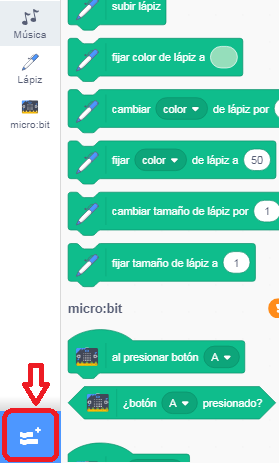
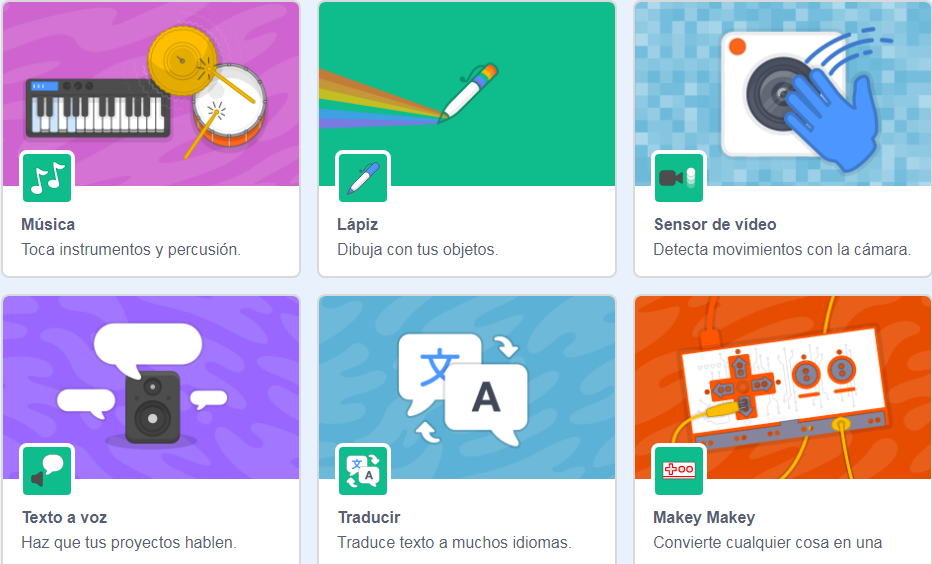
Tras este breve resumen, esta nueva versión incorpora otras extensiones que amplían las posibilidades de programación. Para acceder a ellas existe un botón en la parte inferior izquierda (figura 3) que abre esta nuevas posibilidades (figura 4): Instrumentos musicales, lápiz, sensor de video, traductor, e incluso la posibilidad de programar hardware externo como micro:bit o Lego Mindstorm entre otros.
 |
 |
Una vez realizado este breve paseo por la nueva interfaz de la aplicación comenzaremos con la programación, para ello partiremos inicialmente de la animación realizada en el anterior artículo relacionado con Scratch, «Programación con Stracth (II)», donde nuestro personaje Caveman, con licencia CC0 (Creative Commons), corría por el bosque (figura 5).

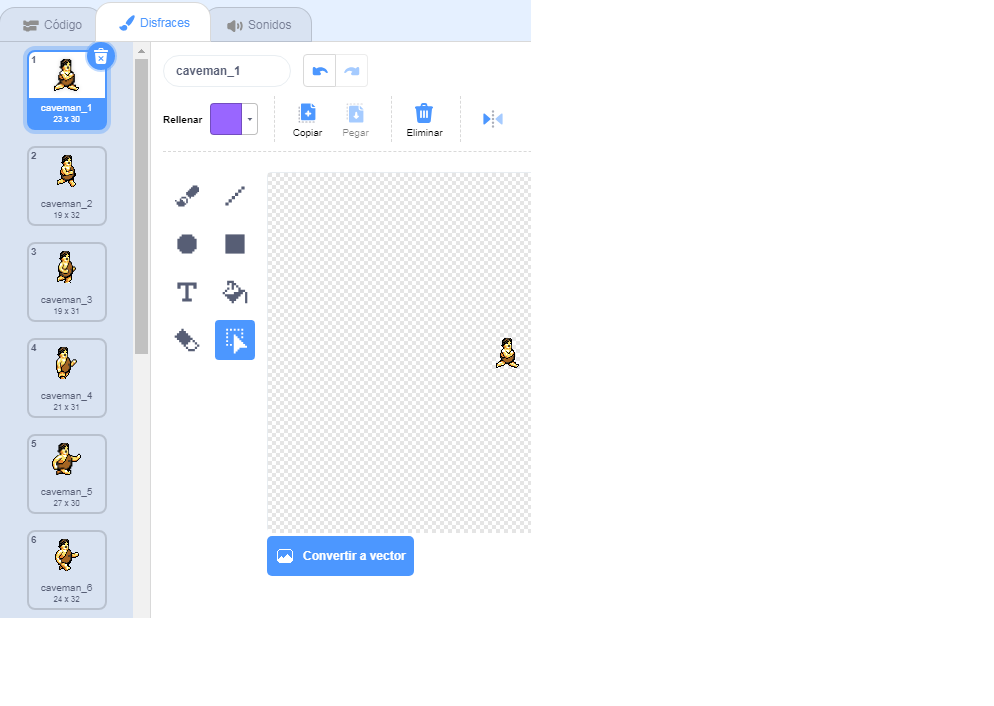
Para realizarlo, recordamos haber tomado el sprite “running-caveman” realizado por DanielSiegmund.nl (figura 6), recogido por separado, mediante un programa de fotografía digital como Gimp, cada una de las imágenes, y añadido dichas imágenes por orden al conjunto de disfraces del personaje (figura 7).
 |
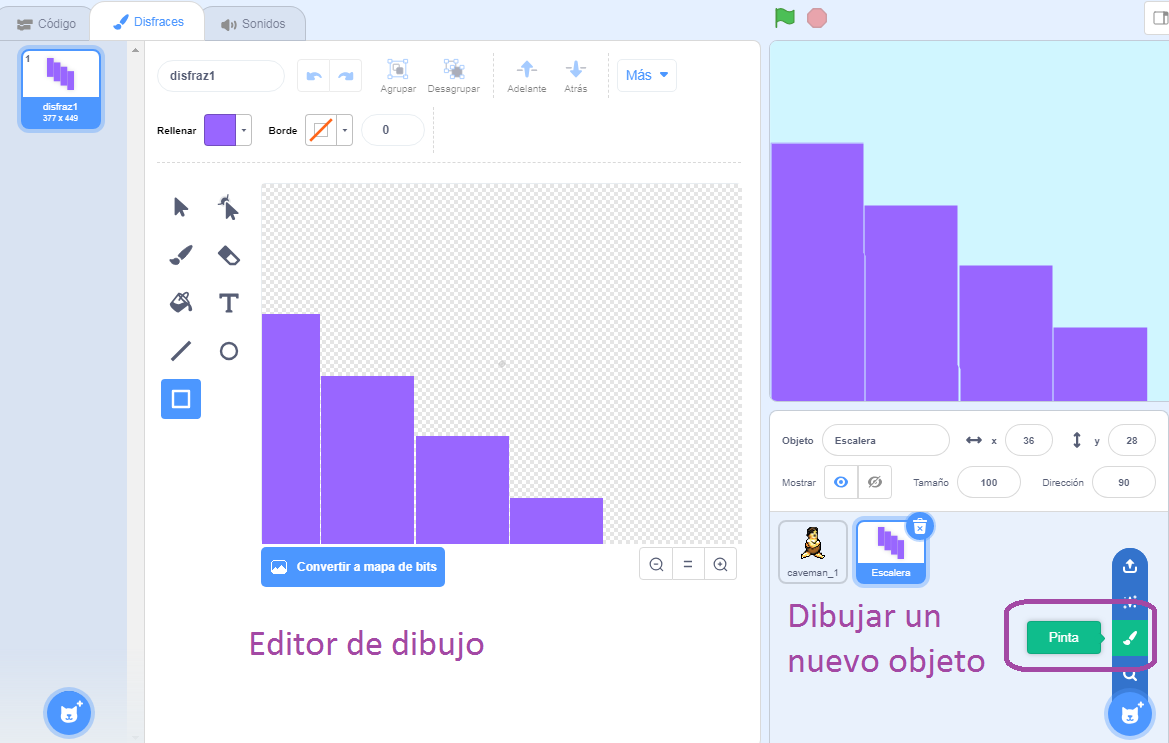
Eliminamos para este programa los dos objetos que simulaban el desplazamiento por el bosque, y creamos un nuevo objeto con el editor del que dispone Scratch 3.5. (figura 8). Recortamos 4 rectángulos del color que más nos guste y los colocamos en forma de escalera. Escalera por la que bajará nuestro personaje.

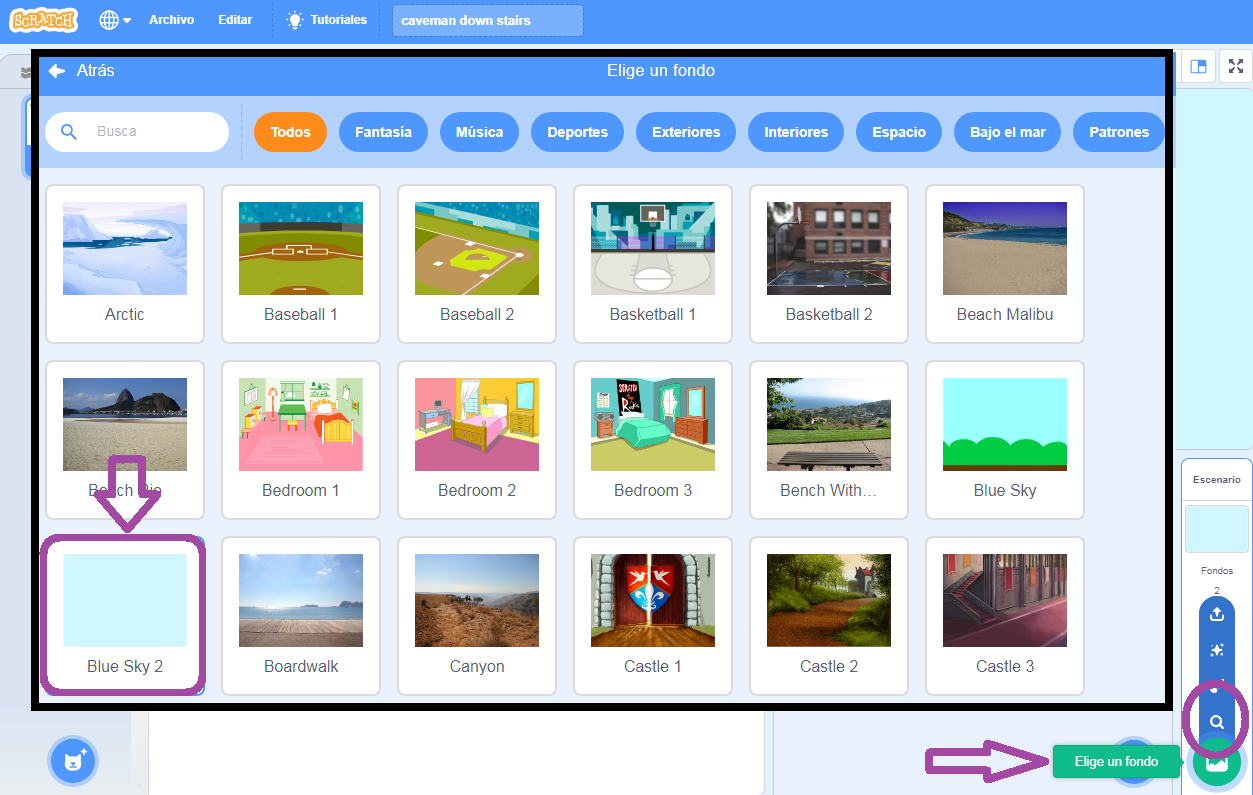
Para finalizar, añadimos uno de los fondos predeterminados por la aplicación, en este caso un cielo azul, teniendo cuidado de que los colores de la escalera y los del fondo no se confundan (figura 9).

Una vez tenemos a nuestro personaje colocado frente a la escalera que desea bajar, comienza el ejercicio de programación. Para ello vamos a utilizar una de las principales características de Scracth: la posibilidad de crear rutinas o programas que se ejecutan al mismo tiempo en paralelo, y que permiten simplificar notablemente la programación, ya que el programa se divide en diferentes rutinas sencillas de entender y programar incluso por programadores noveles.
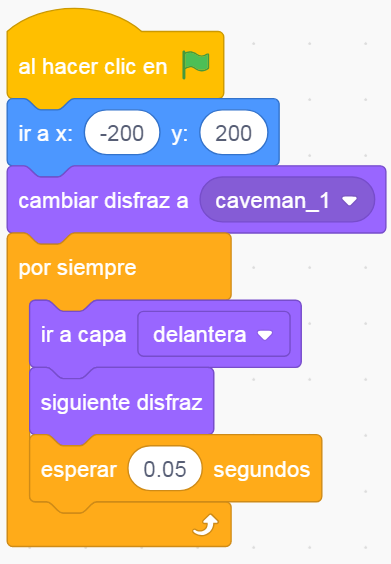
Comenzamos con la animación de nuestro personaje, de forma similar a como ya hiciéramos en el anterior artículo realizamos un subprograma para que los disfraces vayan pasando de uno a otro dando la sensación de movimiento (figura 10). Un movimiento más rápido requiere tiempos de espera más cortos, en este caso 0,05 segundos de transición entre disfraces. Además, en este caso se coloca el objeto en una posición inicial (200,200) y se fuerza a permanecer en la primera capa para estar siempre visible durante todo el desarrollo de la acción.

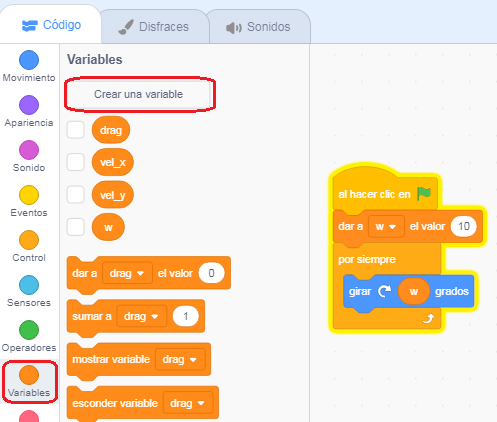
La segunda rutina programada se va a emplear para girar el objeto de forma continuada (figura 11). Para poder controlar mejor la velocidad de giro se crea una variable denominada «w», que puede ser susceptible de ser modificada en el transcurso del programa, y que inicialmente toma el valor 10.

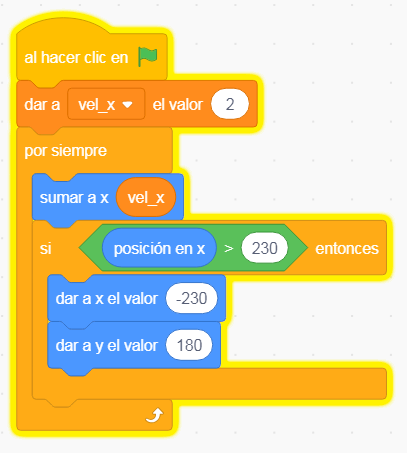
El desplazamiento horizontal del personaje tiene lugar a una velocidad constante, para lo que se crea la variable «vel_x» (inicialmente toma valor 2), por si fuera necesario modificarla con posterioridad. El programa (figura 12) desplaza en línea recta nuestro muñeco, cuando alcanza el extremo final del escenario vuelve de nuevo al inicio, en un bucle de repetición infinito, para lo que emplea un condicional que pregunta constantemente por la posición en la que se encuentra nuestro personaje.

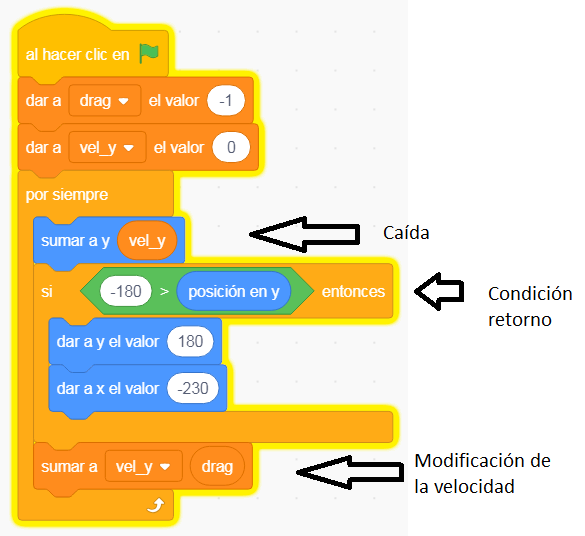
La más complicada de las rutinas empleadas va a gestionar el movimiento vertical del objeto, para simular su caída será necesario incluir dos nuevas variables: «vel_x» cuyo valor inicial va a ser 0, y «drag» variable que modificará el valor de la velocidad de desplazamiento vertical haciéndola cada vez más pequeña (números negativos indican caída) y cuyo valor en todo el programa será -1.
La relación entre las variables viene dada por la siguiente ecuación: «Vel_y=vel_y+drag«, ecuación que se programa fácilmente empleando los bloques presentes en la herramienta Operadores del programa. El resto es tan sencillo como modificar la «posición y» por el valor de la variable «vel_y», que se va haciéndolo mayor conforme transcurre el programa para que recree la caída de un objeto, y controlar su posición de tal forma que al superar el valor -180 vuelva a la zona superior de la escena (figura 13).

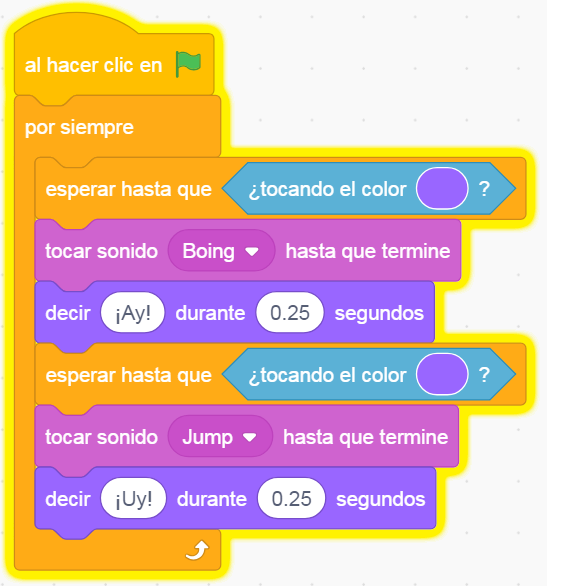
Una vez programada la caída de un cuerpo, si no se incluye ninguna nueva condición se produce una caída ininterrumpida, sin embargo, y como lo que se desea es simular una caída por las escaleras de forma ininterrumpida, es necesario incluir una nueva condición para que esto ocurra, su programación es sencilla y consta de un bucle de repetición y un condición para determinar el momento en el que se produce el contacto de objeto con la escalera, momento en el cual cambiamos el valor de vel_y a un valor positivo, y …. ya tenemos un rebote, así de fácil (figura 14).

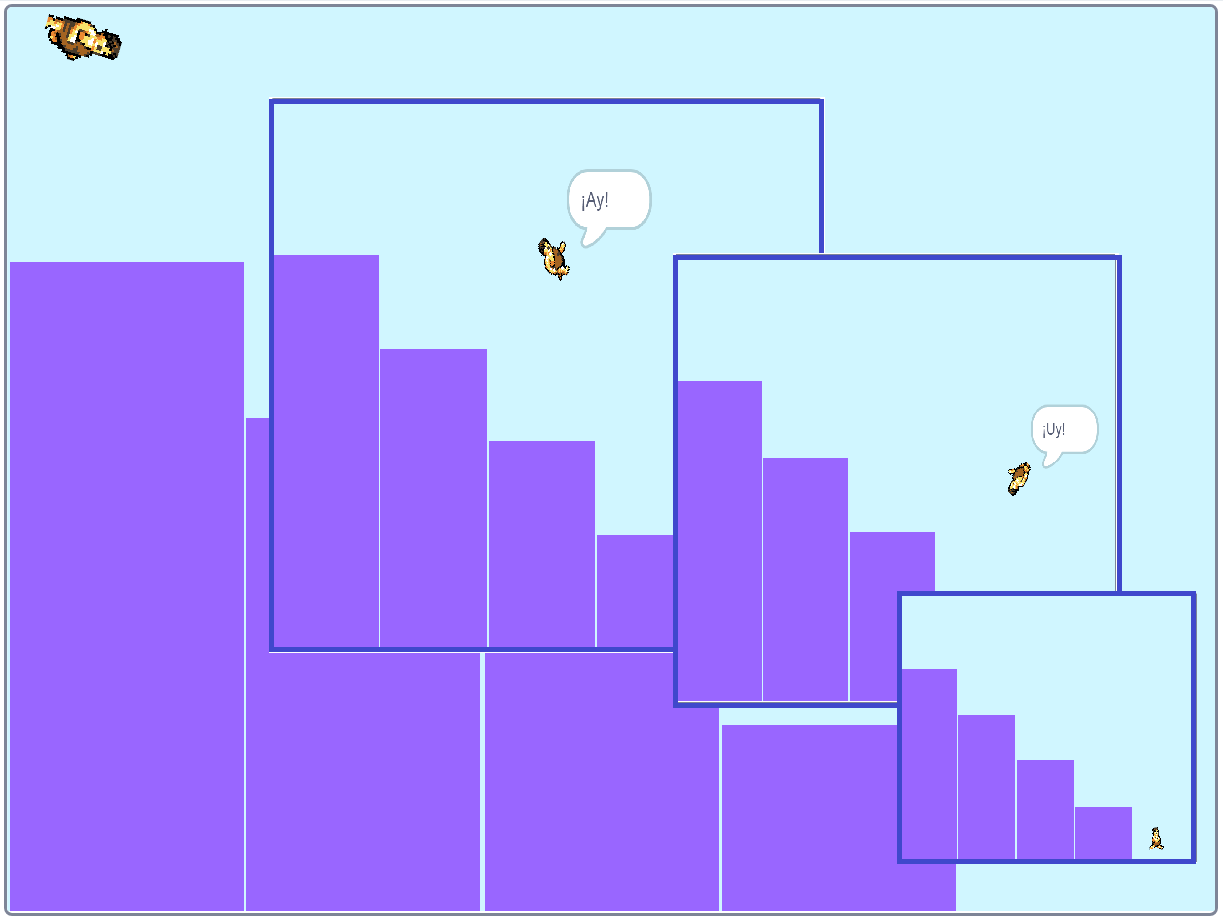
Y para finalizar, unos cuantos efectos, aquí os dejamos un ejemplo de lo que le puede pasar a un cavernícola si se cae por las escaleras (figuras 15 y 16), el resto lo dejamos a vuestra imaginación.

AUTORES: M. ROCÍO GARCÍA DE LA FUENTE Y AGUSTÍN GONZÁLEZ REDONDO