Autor: Agustin Gonzalez Redondo. M Rocío García de la Fuente.
Una vez conocidos los elementos básicos de programación, se tratará de dar vida a los programas mejorando su aspecto, para ello el trabajo del programador no se centrará únicamente en el desarrollo de un código que de vida a unos personajes, sino que será necesario realizar un trabajo complementario empleando para ello otro tipo de herramientas complementarias. En el caso que se presenta a continuación se trabajará con editores de imágenes y por supuesto con el uso imprescindible de internet.
El objetivo es dar la sensación de que un personaje se mueve dentro de un determinado escenario, algo similar a lo que se consigue cuando se pinta un monigote en una esquina de un libro, se le modifica ligeramente en la siguiente página y cuando ya se tiene un grupo suficiente, si se pasan las hojas con suficiente velocidad se produce una ilusión óptica que da sensación de movimiento (figura 1).
De la misma forma se trata el trabajo, la parte complicada radica en encontrar imágenes adecuadas o “sprites” que garanticen el efecto óptico, estas se pueden obtener de varias formas:
Una primera opción es dibujar el personaje en sus diferentes posiciones, en la actualidad existen multitud de aplicación que permiten realizar este trabajo con mayor o menor dificultad.
La segunda opción es buscar en internet “sprites” ya creados, en este punto conviene señalar que hay infinidad de ellos, desde imágenes y fondos de los más conocidos videojuegos con sus correspondientes derechos de autor, hasta otros, con licencia CC0 (Creative Commons), cuya licencia (figura 2) pertenece al dominio público, y queda liberada de forma mundial y en la medida que lo permita la ley, de todos sus derechos de propiedad intelectual, y que en la mayoría de los casos sólo pide citar a su autor, y que serán los que se emplearán en este trabajo.

Al introducir en el buscador “sprite videojuegos CC0” aparecen muchas fuentes con recursos gratuitos para el arte de los videojuegos, así como otros recursos gráficos o sonoros, con los que obtener imágenes para un personaje animado y fondos de pantalla con los que dar vida a cualquier situación.

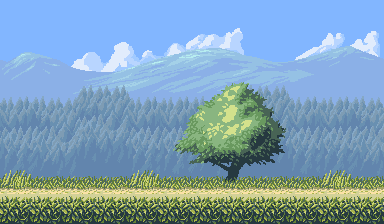
Tras buscar entre los infinitos recursos existentes, se decidió descargar “running-caveman” realizado por DanielSiegmund.nl (figura 3), para animar a un personaje prehistórico, y como fondo “country-platform” (figura 4) realizada por ansimuz.com, donde se ha buscado que ambos extremos tengan forma parecida para que no se produzcan cortes en el movimiento.

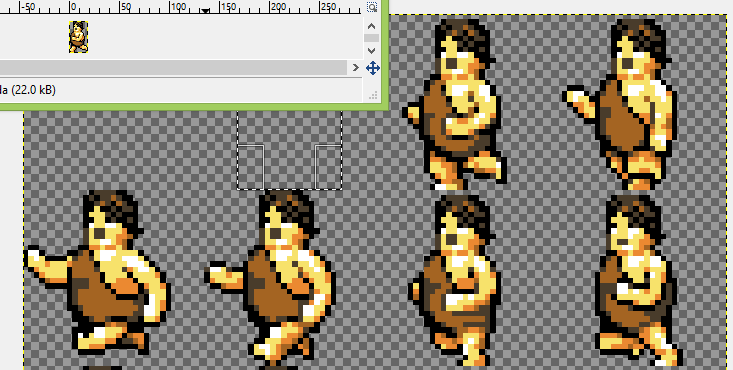
Una vez descargadas las imágenes de trabajo, se debe recortar una a una las imágenes del personaje, para crear así una secuencia con Scratch, que no soporta las animaciones con formato “gif”, que en muchos casos acompañan a la imagen descargada. Para ello se pueden emplear programas de edición de imagen o fotografía gratuitos tipo “Gimp”, que permitan recortar la imagen, lo más ajustadamente posible, y dejar el fondo transparente para que este se integra correctamente en el fondo puesto a tal efecto (figura 5).

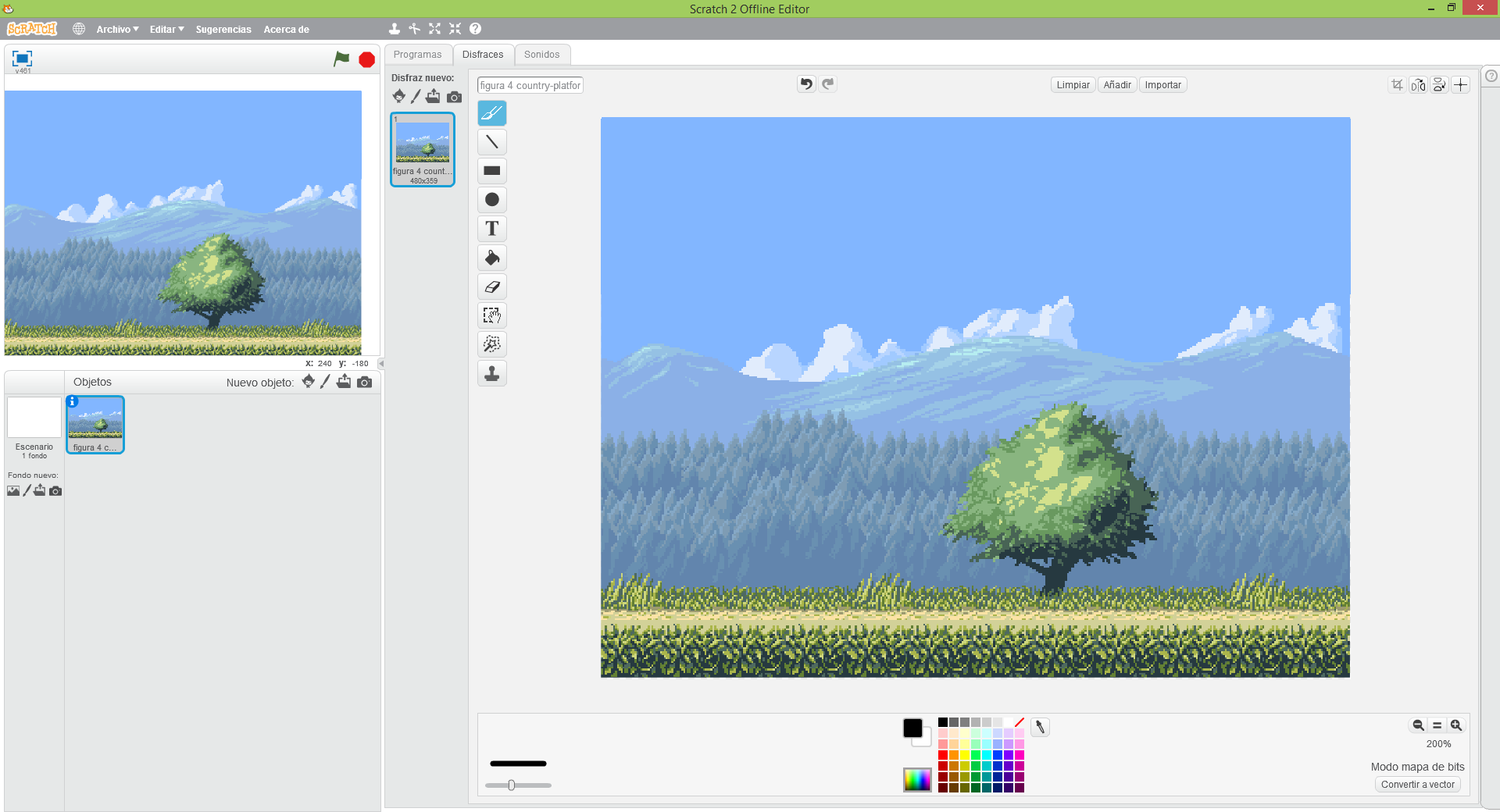
Una vez recortadas todas las imágenes conviene recordar que cuanto mayor número de ellas mayor será el trabajo a realizar, pero mejor será el resultado, y que es interesante nombrarlas con una raíz común y un final numerado de forma consecutiva (en el ejemplo “caveman_1”, “caveman_2”, etc.), ya que, así estructurado, es más fácil su acceso desde cualquier lenguaje de programación; se procederá a la creación del programa, en este caso usando Scratch. Para ello el primer paso es cargar las imágenes del fondo, y tratar, modificándolas si es necesario, que ocupen la pantalla completa del programa, como un objeto que se moverá en pantalla a mayor o menor velocidad (figura 6).

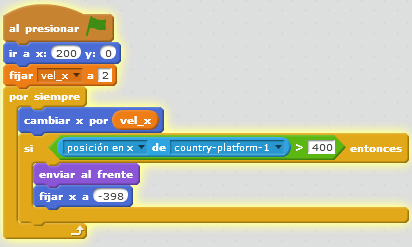
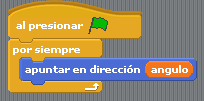
Para ello se crea el siguiente programa, (figura 7), donde se sitúa inicialmente la imagen en el lugar deseado y mediante un bucle infinito y un condicional se devuelve la imagen al extremo izquierdo de la pantalla una vez haya desaparecido por el derecho (la desaparición puede no ser completa para ajustarla con una nueva imagen desplazada). Se procede a duplicar la imagen y modificar ligeramente la programación para ajustarla a sus características: nuevo objeto, y desplazada 400 puntos hacia la izquierda. Se puede observar que aunque ambas imágenes están desplazadas 400 puntos, se devuelven a la posición de x =-398, para evitar desajustes debidos al ciclo de cambio de ubicación (figura 8).


Una vez finalizado el movimiento del paisaje, se incorpora al programa un nuevo objeto con el personaje seleccionado, colocándolo en la posición precisa para que quede integrado perfectamente, y se añaden todos los disfraces necesarios para darle vida (figura 9). Es importante cuidar que los disfraces queden en perfecto orden para que no existan saltos en la animación.

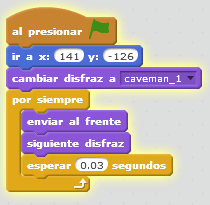
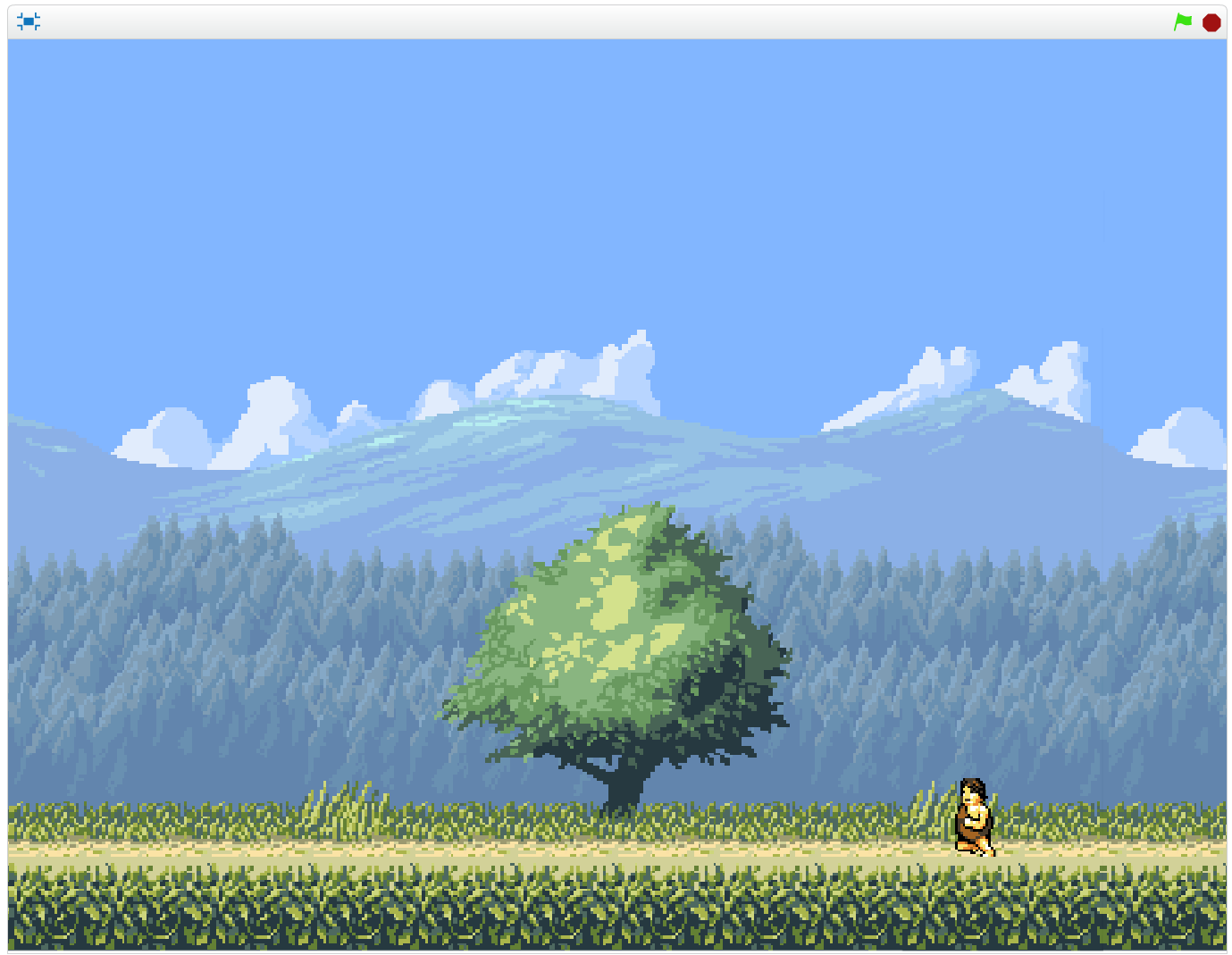
Cuando se ha completado de cargar todos los disfraces, cuanto mayor número mejor, un simple programa que recorre continuamente dichos disfraces hace el resto (figura 10). Para ello se determina inicialmente la posición del objeto y el disfraz inicial, y un bucle infinito trae al frente la figura para que no desaparezca nunca, cambia el disfraz esperando un tiempo para ajustar la velocidad (tiempos altos simulan movimientos a cámara lenta, y tiempos muy pequeños hacen que el objeto se mueva muy deprisa). Una vez cargado el programa el resultado final es el de un hombre de las cavernas corriendo a través de un camino como se aprecia en la siguiente figura (figura 11).


Finalmente y en resumidas cuentas, programar una animación como base para futuras historias o juegos como se ha visto no presenta grandes dificultades en cuanto código, este mismo ejemplo se puede replicar usando otros lenguajes de programación de forma similar, sin embargo se hace necesario el uso de otras herramientas, gráficas, Web, etc. que en este caso llevan el peso del trabajo, para permitir obtener resultados más interesantes que nos permitan crecer como programadores.
AUTOR: AGUSTÍN GONZÁLEZ REDONDO