
Autor: Agustin Gonzalez Redondo. M Rocío García de la Fuente.
Como ya dijimos con anterioridad en el anterior artículo, Java es un lenguaje de programación orientado a objetos, es decir debemos pensar en términos de cosas, de manera muy parecida a cómo lo haríamos en la vida real. un objeto es un elemento principal que tiene una serie de características, como podrían ser el color, el longitud, etc. Además tiene una serie de funcionalidades asociadas.
Lo bueno de los objetos, es que dentro de un tipo de objetos, por ejemplo una mesa sus características podrían ser número de patas, altura, longitud y anchura, y su funcionalidad diversa, mesa de taller, mesa de oficina, etc.
Si llevamos todo esto a la programación, una vez desarrollado un objeto, podremos utilizarlo en muchos entornos, puede ser una mesa con 3 patas o una mesa con cuatro, puede ser más alta o más baja, pero todas tienen estas características generales en común, características que se pueden reutilizar en múltiples programas, y aunque inicialmente complican un poco el proceso de programación, permiten su utilización posterior de una forma sencilla y segura (se supone que ya funcionaba).
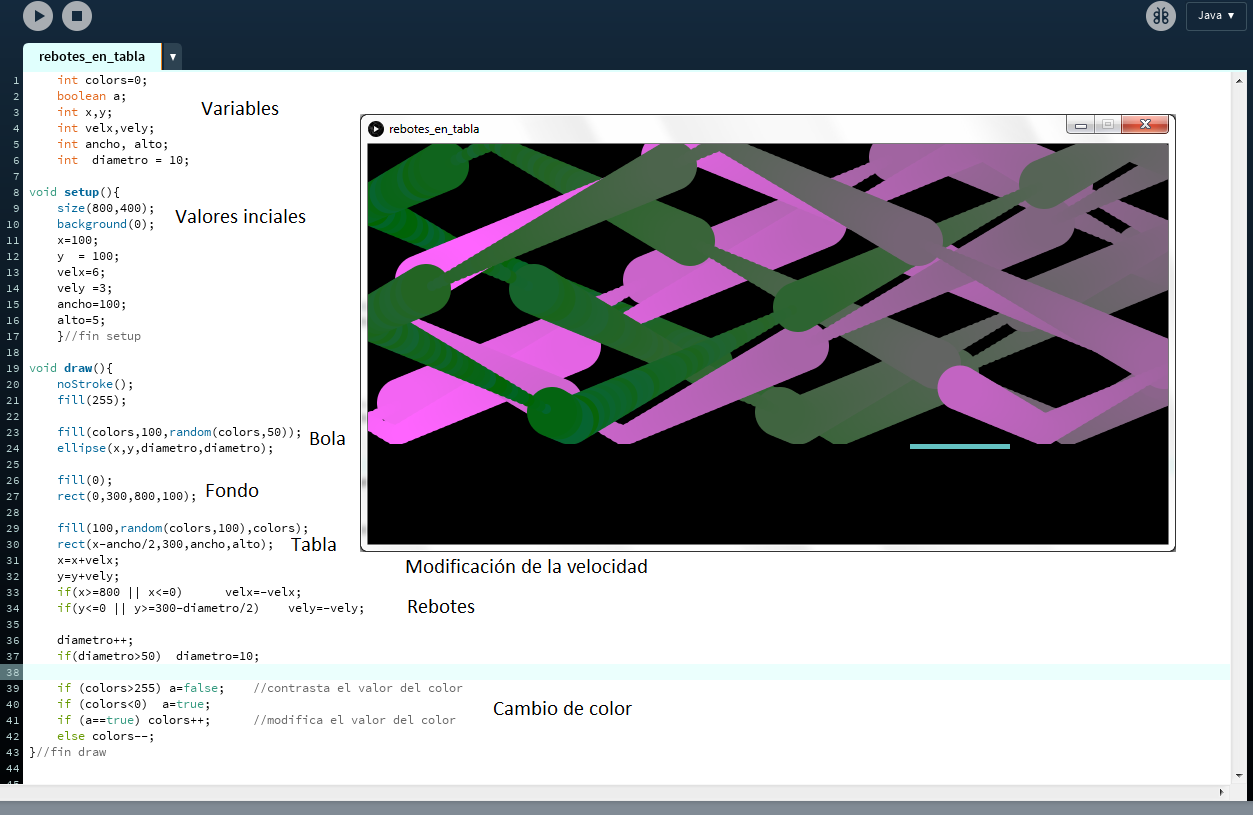
Para comenzar a reutilizar código os introducimos en este artículos las funciones, que permiten realizar una determinada tarea cuando son llamadas en el programa principal. El programa del que partimos originalmente es el siguiente (figura 2):

Se trata de dibujar una bola que rebota en tres de las paredes de la ventana y en una tabla que se mueve de forma sincronizada con la pelota. La pelota en el transcurso del programa cambia de tamaño, para dibujar un rastro conformado por una silueta cónica que se repite constantemente cambiando su color entre unos valores determinados por el programador, casi aleatorios, mientras que la tabla cambia se desplaza sin dejar ningún tipo de rastro.
Para su programación se emplean los elementos y funciones propias de la IDE Processing, como las funciones: ellipse() y rect(), para dibujar la pelota y la tabla donde rebota. U otras propias de Java como el condicional «if» y la definición de variables. En principio un programa sencillo que consta de 43 líneas de programación, incluyendo algunos interlineados.
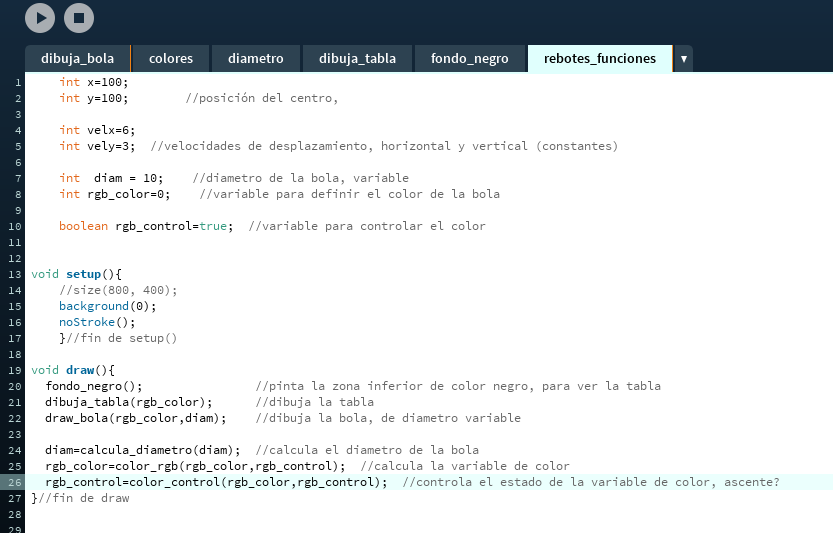
A continuación, vamos a sustituir el programa por otro que realiza exactamente la misma tarea, pero que en lugar de utilizar un lenguaje estándar como en el caso anterior emplea funciones, es decir sustituye el código anterior por uno nuevo (figura 3), y da como resultado un programa principal más corto y fácil de interpretar.

La estructura es similar, una zona de declaración de variables genéricas, un setup() donde se inicializa el aspecto de la ventana de dibujo, y un draw(), bastante diferente al anterior, configurado únicamente por funciones.
Pero ¿qué es una función?, nada más y nada menos que un segmento de programa que realiza una determinada tarea bien definida. Para realizar una función esta debe tener 3 partes:

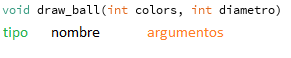
- Primera línea (figura 4), está compuesta por:
- Tipo: representa el tipo de datos que devuelve la función, en la figura el tipo «void» no devuelve nada.
- Nombre: el que se desee dar a la función.
- Declaración de argumentos (figura 4): elementos que permiten la transferencia de información desde el punto del programa donde se produce la llamada a la función. Para transferir estos datos los argumentos en la llamada no tienen porque llamarse igual, pero si ser el mismo tipo de dato.
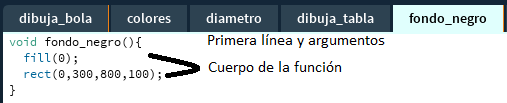
- Cuerpo de la función: El resto de la declaración de la función es una sentencia compuesta que define las acciones que esta debe realizar (figura 5).

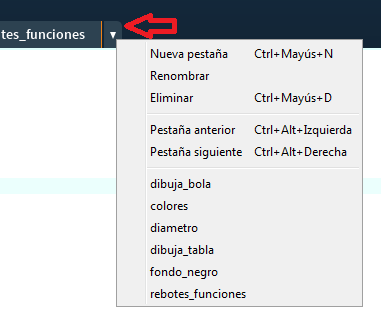
Para trabajar de una forma más cómoda, processing dispone de una herramienta que permite crear distintas pestañas, figura 6, donde escribir código por separado. Haciendo uso de esto hemos insertado en cada una de ellas una función distinta.

La primera de ellas:
La función draw() del programa principal, pestaña , como hemos dicho antes la más diferente, consta de dos bloques de funciones separados por un espacio. El primero de ellos son funciones tipo «void», que no devuelven ningún valor, sólo se ejecuta lo que hay en el interior:
- fondo_negro (figura 6): función sin argumentos para dibujar un rectángulo de color negro que borra el rastro de la tabla.
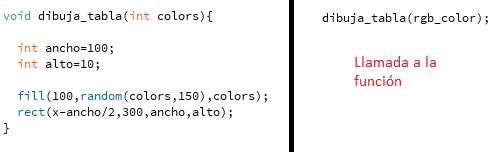
- dibuja_tabla (figura 7): dibuja la tabla, sincronizada con la bola, y cambia su color rgb. También emplea una función random() (entre dos límites) para dar más diversidad a los cambios de color.

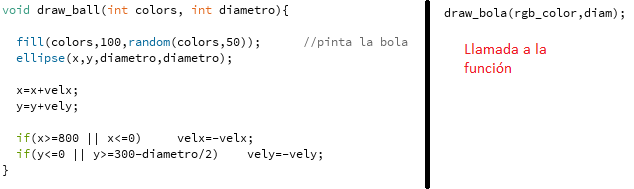
- draw_bola (figura 8): otra función tipo «void», que no solamente dibuja la pelota colocada en un determinado punto, sino que además modifica la posición del centro de cara a la próxima ejecución.

El segundo bloque de funciones está compuesta por funciones de tipo «int» (entero), lo que quiere decir que devuelven un valor entero tras su ejecución. En este caso se han utilizado para calcular el diámetro y una variable empleada para definir el color rgb de los objetos, que se emplean en las funciones de dibujo como argumentos de entrada.
Como apunte final, decir que todas ellas se deben igualar a una variable del mismo tipo que la función, como veremos a continuación
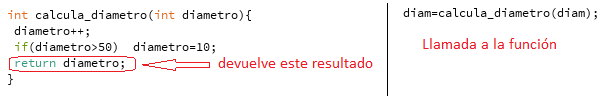
- calcula_diametro (figura 9): una función de tipo entero, que devuelve un valor cuando finaliza su ejecución a través de la sentencia «return …». El valor que devuelve es un número que se incrementa repetidas veces entre 10 y 50.

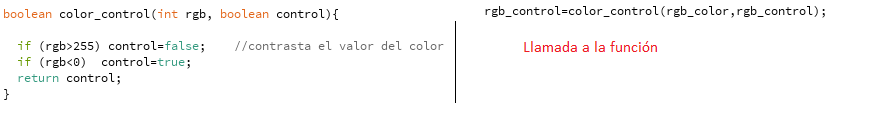
- color_control (figura 10). es una función que retorna un valor de tipo «boolean» (verdadero o falso), y que controla la variación en la variable de color rgb con que se colorean tanto la tabla como la bola, haciendo que la transición no se produzca de manera brusca y que tome valores ascendentes y descendentes entre 0 y 255.

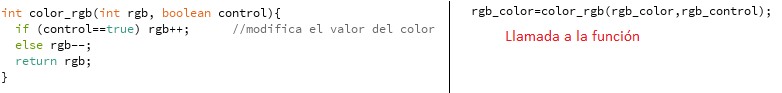
- color_rgb (figura 11). se trata nuevamente de una función tipo entero, que devuelve el valor de la variable de color, en función de una entrada de control (si verdadero aumenta la variable y viceversa) calculada en la función anterior.

En resumen y para finalizar, este artículo pretende dar unas primeras pinceladas al uso de funciones en programación, simplemente, como en este caso, tomando trozos del un código original y modificándolos, pero teniendo siempre en mente que estas funciones permiten abordar determinados problemas por separado y de una forma flexible, facilitando así la comprensión de los programas, especialmente cuando estos alcanzan longitudes considerables. Desde aquí os animamos a que las echéis un vistazo e intentéis crear funciones propias en vuestros programas con processing.

Tras todo esto, el resultado final, arte abstracto (figura 12), y múltiples formas de concebir una misma idea, aquí hemos visto dos…¡inventa una nueva!.
AUTORES: M. ROCÍO GARCÍA DE LA FUENTE Y AGUSTÍN GONZÁLEZ REDONDO