Autor: Agustin Gonzalez Redondo. M Rocío García de la Fuente.
El processing es un software flexible que funciona como un cuaderno de dibujo que emplea código de programación para realizar los trazos, por tanto es ideal para aprender programación en el contexto de las artes visuales. Desde 2001, año en que fue desarrollado inicialmente por Ben Fry y Casey Reas en el MIT Media Lab, ha sido empleado en diversas áreas como producciones comerciales de TV, videos musicales, visualización de ecosistemas, instalaciones y por supuesto enseñanza.
Se trata de un software libre cuya descarga gratuita, en la Web https://processing.org/, está disponible en la práctica totalidad de los sistemas operativos actuales para ordenadores y móviles. Una vez descargado basta con descomprimir la carpeta que contiene y el programa está listo para usarse.
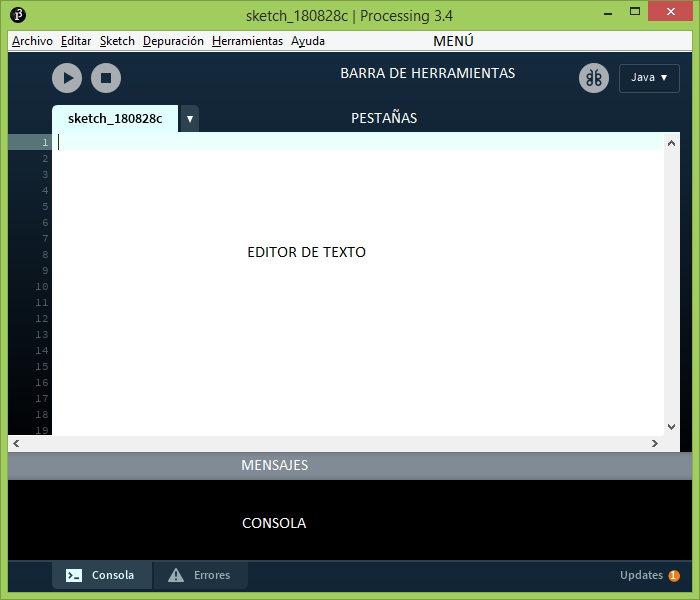
Una vez abierta la aplicación (figura 1), el entorno del programa es muy similar en aspecto al de Arduino IDE (figura 2), no obstante ambos han sido desarrollados por el MIT, sin embargo y a diferencia del anterior esta aplicación sólo permite programar en un entorno gráfico como se verá a continuación.
El programa consta de diferentes partes parar gestionar los programas que se verán a continuación (figura 2):
- Menú de herramientas: es el componente de la interfaz gráfica que permite acceder a todas las funciones de la aplicación, entre ellas cabe destacar la herramienta de Depuración que permite ejecutar el programa paso a paso, o con paradas intermedias y permite corregir errores del programa cuando este funciona pero no lo hace correctamente.

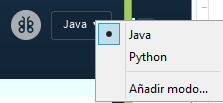
- Barra de herramientas: contiene dos botones, uno para ejecutar el programa, previa compilación, otro para detenerle y un desplegable en el que se puede elegir el lenguaje de programación con el que se pretende trabajar, inicialmente Java, pero también se puede programar usando Python (figura 3)

- Pestañas: Cuando el código tiene una extensión grande, es conveniente dividirlo en bloques estructurados de un tamaño accesible, que normalmente se colocan en pestañas, cada una de la cual es dedicada a una tarea concreta dentro del código final.
- Editor de texto: Lugar reservado para escribir el código.
- Mensajes: esta zona está reservada para informar al usuario sobre el estado de las acciones que se están llevando a cabo.
- Consola: este apartado está reservado bien para los mensajes emitidos desde el programa, siempre y cuando los haya, y que se sucederán a medida que transcurre su ejecución o bien para informa al usuario de los posibles errores de compilación que un programa defectuoso posee, informando de cuál es el error y donde se produce.
A continuación se hablará de ciertos aspectos que son fundamentales a tener en cuenta a la hora de comenzar a programar con processing:
- El código empleado se basa en Java o Python, luego, todos los conocimientos previos que se tengan sobre dichos lenguajes son totalmente válidos para trabajar con esta aplicación, en caso contrario en este artículo y otros sucesivos adelantaremos algunos aspectos básicos para comenzar a programar con este tipo de lenguajes.
- Existen a la hora de programar instrucciones y comentarios:
- Las instrucciones son elementos estructurales del programa, son órdenes indicativas de lo que va a hacer, en Java (lenguaje al que se hará referencia a partir de ahora) deben estar correctamente escritas y finalizar en “;”, en caso contrario se incurrirá en errores de programación que detectará el programa y no permitirá su ejecución hasta que esto se haya corregido. Entre estas instrucciones destacan:
- size(x, y); Con esta función, Processing crea una ventana rectangular de X píxeles por Y píxeles. Ventana donde se creará el entorno gráfico.
- background(valor rojo, valor verde, valor azul); Determina el color del fondo de la ventana creada en modo RGB, rojo, verde y azul (con valores que varían entre 0 y 255 para definir la cantidad de cada uno de los colores), aunque también se puede introducir el color en modo HSB (tono, saturación, brillo), o mediante la notación hexadecimal de un color en concreto.
- fill(valor rojo, valor verde, azul); Llena del color indicado la figura pintada de forma similar a como lo hacía la función background.
- Las instrucciones son elementos estructurales del programa, son órdenes indicativas de lo que va a hacer, en Java (lenguaje al que se hará referencia a partir de ahora) deben estar correctamente escritas y finalizar en “;”, en caso contrario se incurrirá en errores de programación que detectará el programa y no permitirá su ejecución hasta que esto se haya corregido. Entre estas instrucciones destacan:
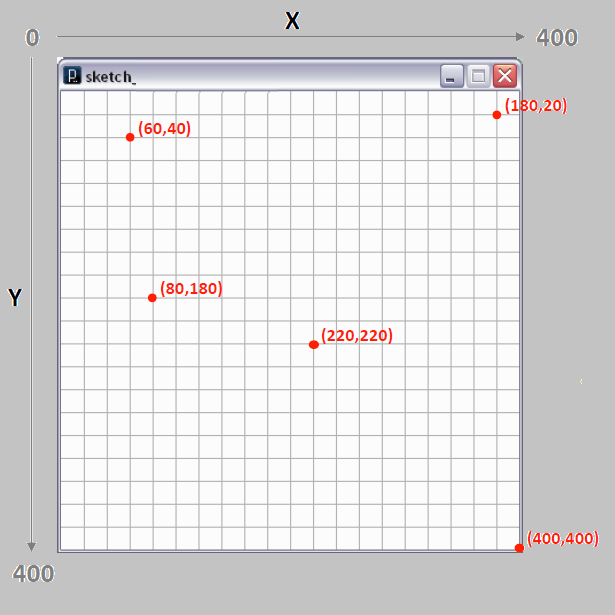
Para pintar elementos sencillos, existen funciones específicas que se verán a continuación, siempre teniendo en cuenta que el origen del gráfico de píxeles está situado a la esquina izquierda superior con las coordenadas (0, 0) desplazando el cursor hacia la derecha aumenta el valor del eje X y desplazándolo hacia abajo aumentará el valor del eje Y (figura 4).

Teniendo en cuenta estas consideraciones algunas órdenes que permiten dibujar son las siguientes:
- point(x, y); Crea un punto en la posición x, y del gráfico.
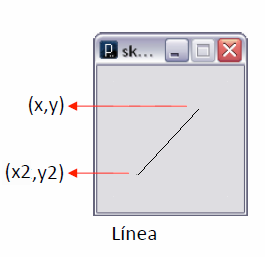
- line(x1, y1, x2, y2); Crea una línea. Los dos primeros valores son coordenada X, Y de un extremo y los dos últimos la coordenada X, Y del extremo opuesto (figura 5).

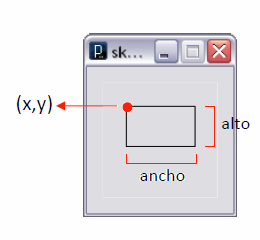
- rect(x, y, ancho, alto); Dibuja un rectángulo. Los dos primeros valores es la posición X, Y de la esquina superior izquierda en el gráfico. Los dos últimos valores son la anchura y la altura respectivamente (figura 6).

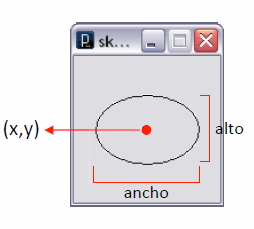
- ellipse(x, y, width, height); Dibuja una elipse. Donde los dos primeros valores es la posición X, Y del centro de la elipse y los dos últimos valores son la anchura y la altura respectivamente (figura 7).

- Comentarios: Se usan para hacer notas (apuntes) entre las líneas de código que por lo general facilitan la comprensión del programa, y no son interpretados por el compilador. En Java hay dos tipos :
- Para hacer comentarios de una línea se debe iniciar el comentario con “//”.
- Para hacer comentarios que requieren más de una línea, se debe iniciar el comentario con “/*” y finalizarlo con “*/”.
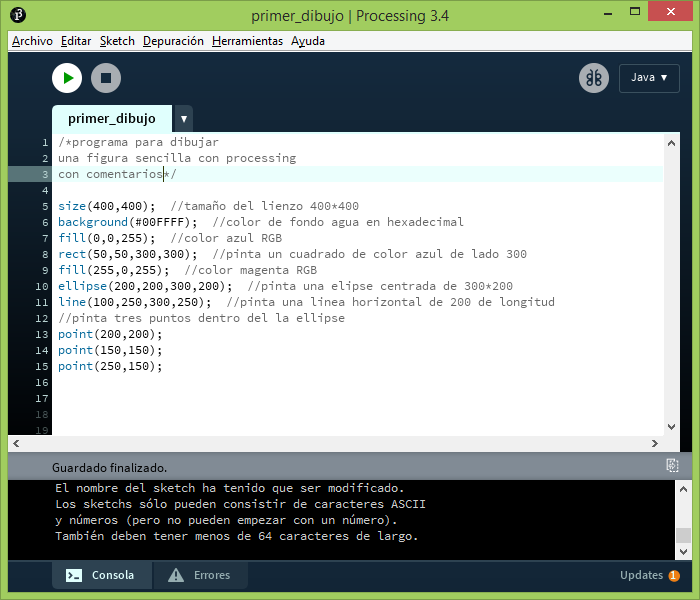
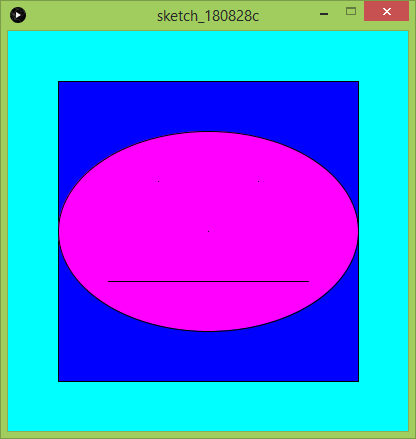
Con estas mimbres, y considerando que lo que se pinta después se sitúa sobre lo primero, se pueden realizar sencillas figuras que pueden servir como línea de salida para comenzar a programar con lenguajes escritos como Java (figura 8).

El resultado tras la ejecución del programa es un sencillo dibujo (figura 9), pero las posibilidades del programa son prácticamente infinitas, gráficos en 2 y 3 dimensiones estáticos y en movimiento, juegos, robótica, etc., partiendo de lenguajes de programación como Java y Python.

En próximos artículos introduciremos nuevas herramientas de trabajo que permitirán ampliar nuestros conocimientos sobre este tipo de lenguajes de programación.
AUTORES: M. ROCÍO GARCÍA DE LA FUENTE Y AGUSTÍN GONZÁLEZ REDONDO