Autor: Agustin Gonzalez Redondo. M Rocío García de la Fuente.
Ya se ha hablado en un capitulo anterior del programa processing, durante esta nueva entrega se intentará profundizar, ya no en el uso del programa en sí, sino en el lenguaje de programación Java que subyace en él, así de esta forma introducir a los lectores un lenguaje de programación como Java, muy parecido a C++, no obstante, se basa en él y tiene muchas características en común.
Java, por tanto, es un lenguaje de programación orientado a objetos el cual fue diseñado para ser portable en diversas plataformas (lenguaje multiplataforma). Fue desarrollado por Sun Microsystems y se diseñó, como ya se ha dicho, tomando como patrón el lenguaje de programación C++, su sintaxis es muy similar. La característica predominante de java es su adecuación a Internet, la cual le permitió crear, incrustar programas, gráficas interactivas y otros efectos en las páginas web.
Processing por tanto es una plataforma para trabajar, con ciertas particularidades, entre otros con lenguajes de programación como Java, orientado a objetos. Así, además de las instrucciones particulares que processing facilita a la hora de dibujar objetos gráficos, y que son exclusivas de este programa, de las cuales ya se han presentado algunas de ellas, y en este artículo se mostrarán algunas más se pretende introducir la estructura general de los programas de processing y otras herramientas generales de programación, las cuales una vez entendidas sirven como base para programar en multitud de lenguajes de alto nivel como Java o C++.
La estructura de un programa en processing se basa en dos bloques funcionales:
- void setup(): Las instrucciones que están dentro de este método solo se ejecutan una vez cuando el programa se inicia.
- void draw(): Las instrucciones que están dentro de este método se ejecutan indefinidamente (hacen loop) hasta que el programa es detenido. Cada vez las instrucciones contenidas en el método draw() se ejecutan, el ciclo vuelve a empezar ejecutando las instrucciones desde la primera línea hasta la última.
Hay que decir que estos métodos pueden usarse o no, dependiendo de los intereses del programador, tal y como se expuso en el anterior artículo relacionado con processing donde únicamente se utilizaban instrucciones para la creación de un dibujo estático.
A continuación conviene conocer una serie de instrucciones básicas válidas para programar en Java o C++ así como algunos tipos de variables, que es necesario definir inicialmente en el programa antes de su ejecución.
Los tipos de variables que inicialmente se deben conocer, (figura 2), aunque hay más, son:
- int: cantidad entera entre -215 y 215 (2-4 bytes), permite modelar características cuyos valores posibles únicamente son los valores numéricos tipo entero. (ejemplo: int n=30):
- float: número con coma flotante, permite representar valores de tipo real entre con precisión simple (4 bytes)(ejemplo: float x= 1.75)
- boolean: variable que toma únicamente dos valores verdadero (true) o falso (false).

Las variables definidas en cualquier programa tienen como ventaja que no tienen por qué tomar siempre el mismo valor, sino que este puede ser modificado según las preferencias del programador o las exigencias del código tomando valores distintos en distintas etapas de la ejecución del programa.
También conviene estar al tanto de las sentencias de control, instrucciones que ya se han visto en anteriores artículos de esta serie con el formato propio de otros lenguajes de programación son:
- Sentencia if: condicional simple, o compuesta, permite a un programa tomar una decisión para ejecutar una acción u otra, basándose en el resultado verdadero o falso de una expresión, la expresión de la sentencia es (figura 3):

- Sentencia for: permite ejecutar una instrucción o grupo de ellas, repetidamente un número de veces conocido. Su sintaxis es (figura 4).

Empleando todo lo anterior junto con una serie de nuevas instrucciones, añadidas a las que ya son conocidas, point(), line(), rect(), ellipse(), etc., propias de processing se pueden crear multitud de programas y efectos gráficos:
- stroke(valor rojo, valor verde, valor azul); función para trazar el borde. Permite cambiar el color del dibujo actual en modo RGB, HSP o hexadecimal.
- noStroke(); cada dibujo posterior a esta orden no tendrá bordes.
- noFill(); deja sin llenar de color las figuras que se representen tras esta orden.
Así, usando parte de lo anterior se puede realizar un sencillo programa en el que se pueden conjugar diferentes efectos como movimientos y cambios de color. En este caso el movimiento de un disco que rebota entre dos paredes cambiando su color a diferentes tonos de verde, y emplean los recursos anteriores.
Inicialmente se han definido todas las variables, algunas de ella inicializadas como ejemplo, necesarias para hacer funcionar el programa, variables para definir el color RGB, así como la posición y desplazamiento del disco.
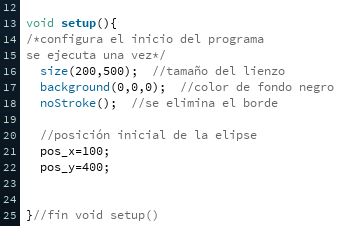
Dentro de la función setup(), se inicializan las variables que no han sido inicializadas anteriormente, esto suele ser conveniente para controlar en todo momento el estado del programa desde su inicio, se define el tamaño del lienzo (200×500), el color del fondo (negro en este caso) y se decide que los dibujos no van a tener borde (figura 5).

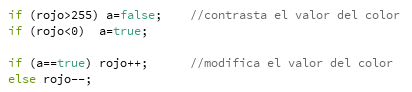
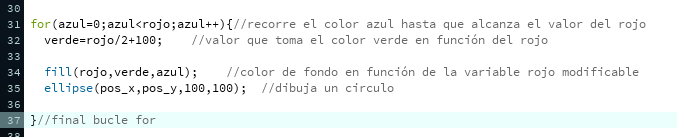
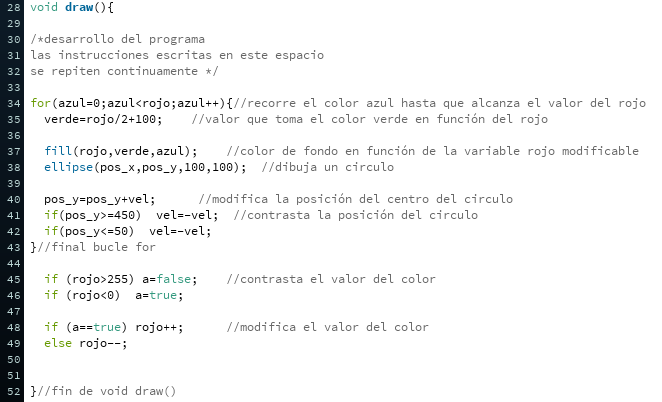
Por su parte, la función draw() comienza con un bucle for(), donde el color azul cambia su valor desde cero hasta alcanzar el valor del color rojo, en su interior se pinta la figura y se modifica el valor del color verde (en función del rojo), así como la posición del centro de la circunferencia. Finalmente y para que el color rojo no se salga del rango se emplean una serie de condicionales if(), que evitan que el color tome valores por debajo de cero o por encima de 255 (figura 6) cuando se modifica empleando “rojo++” o “rojo—“ que modifican su valor en una unidad. En futuros artículos se retomarán estos conceptos más detenidamente, puesto que el objetivo es mostrar una rápida introducción de las posibilidades de programación al emplear processing como editor de Java.

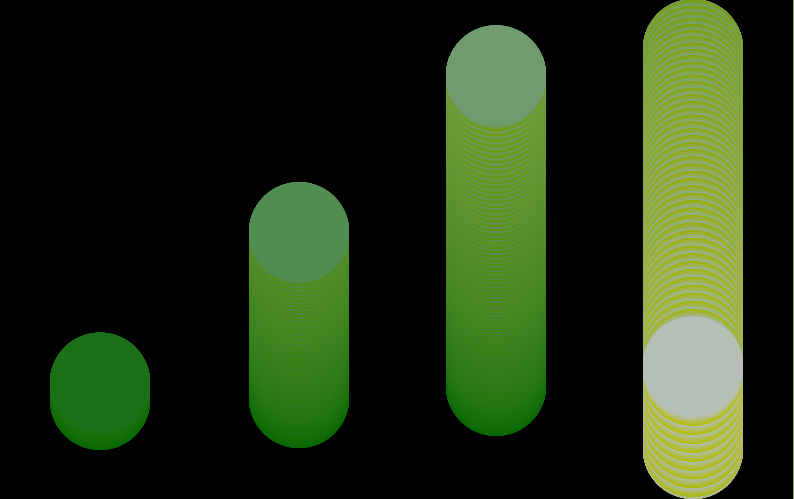
El efecto final conseguido, es el de un disco que cambia de posición conforme cambia su color en distintos tonos de verde (figura 7). Por supuesto, conseguir este efecto u otro se puede hacer de forma más sencilla, si bien este artículo ha querido presentar las posibilidades de processing empleando la mayoría de las funciones que se ha mostrado en él.

Así pues, y para finalizar, las posibilidades de programación son múltiples y dependerán no solo de las herramientas utilizadas, sino de las preferencias del programador, así modificando ligeramente las relaciones existentes entre los colores rojo, verde y azul, se pueden conseguir tonos de color totalmente distintos que os invitamos a investigar.
AUTOR: AGUSTÍN GONZÁLEZ REDONDO Y M. ROCÍO GARCÍA DE LA FUENTE